Webサイトやアプリで画像を扱うとき、「SVG」という形式があるのを知っていますか?
私も最近までほとんどその存在を知らなかったのですが、ここ最近の技術と思いきや、じつは規格としては2001年から登場しているようです。10年以上も経ってる!
なぜ私がここで注目しているのかというと、近年の流行であるレスポンシブ対応やスマホアプリで便利なのが「SVG」らしいのです!
今回はざっくりとSVGについて調べたことを書いていこうと思います。
目次
・SVGとは?
・SVGを実際に使ってみる
SVGとは?
SVGは「ベクター形式」
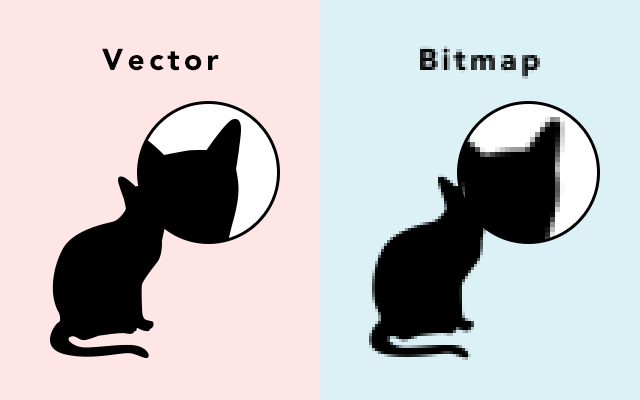
普段、Webサイト用に画像を保存するときはGIF、JPEG、PNGなどを使いますよね。これらはピクセルによって描かれた画像「ビットマップ形式(別名:ラスタ形式)」と呼ばれるものです。
それに対して「SVG」は、シェイプ、パスなどを使用した「ベクター形式」によって描画する方法です。
ベクター形式だと何がいいの?
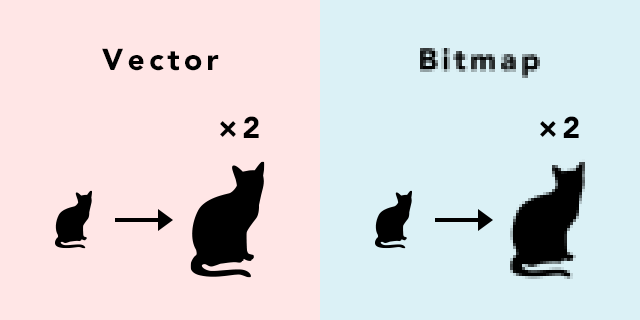
ベクター形式で描くSVGを使うといいのは、拡大縮小しても形が綺麗に描かれることです。
iPhoneやRetinaディスプレイなど高解像度の画面でみたとき、画像がボヤッとしているのをみたことありませんか?あのような画像の劣化が防げるんですね。
今あなたが読んでいるテキストはまさにそうです。どのPCやスマホでみても、劣化は起きませんよね。
テキスト関連でいうと、PCやスマホの中に入っているフォントに左右されないWebフォントも海外サイトではよく見かけます。
あと、SVGはファイルサイズが小さいのもよく利点としてあげられます。
SVGは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略称です。
「ベクター」という言葉でピンと来る方もいるかもしれません。デザイナーさんならAdobe Illustratorのベクター形式が思い浮かぶと思います。
でも、AdobeのSVGに関するヘルプには「ベクトル」と表記されていたんです。
あれ、ベクトルとベクターって違う意味なの?と思って調べてみたら、
・ベクトル(Vector)ドイツ語
・ベクター(Vector)英語
と、語源は同じらしいです。
うーん、ややこしや〜。統一して欲しいですね。
ベクタなのか、ベクターなのかの議論も出てきそうですが、とりあえずこの記事ではベクターと呼ぶことにします。
参考記事
SVGを実際に使ってみる
実際にSVGファイルを使う際はこちらの記事(Retina対応にSVGは本当に使えるのか? – Rriver)がとても参考になります。
私のこの記事では、今回はimgタグにSVGファイルを入れてWebサイトに表示させるのをやってみたいと思います。
1、IllustratorでSVGファイルを作る
今回使用するソフトはIllustrator CCです。
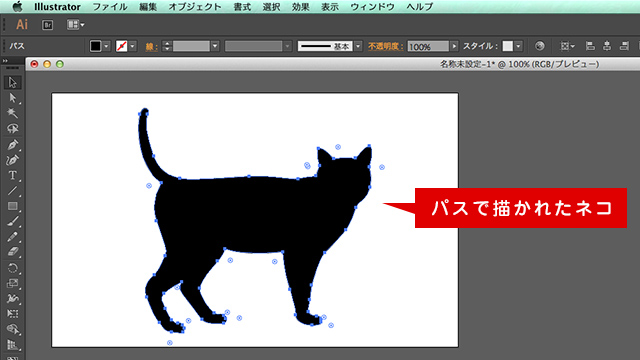
1-1、パスで描く
まず、パスで好きなものを描きます。
私はちゃっちゃっとネコさんのシルエット素材をお借りしました。
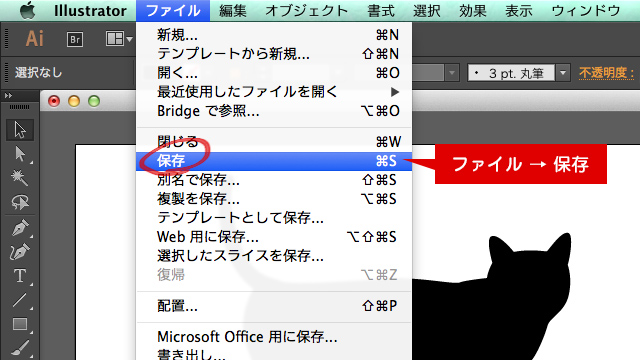
2-1、SVG形式で保存する
描いたら、SVG形式で保存します。
上のメニューバーのファイル→保存(または⌘+S)をしましょう。
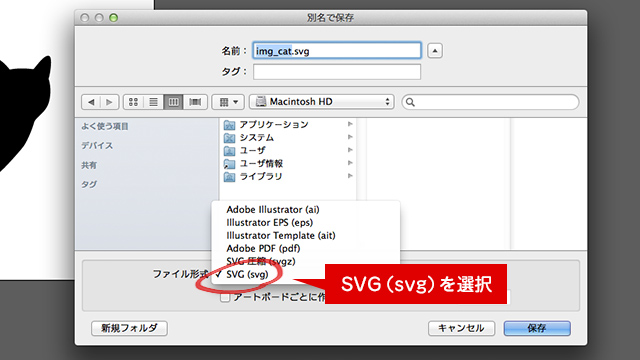
別名で保存ウィンドウが出るので、ファイル形式のプルダウンを押して「SVG(svg)」を選択します。
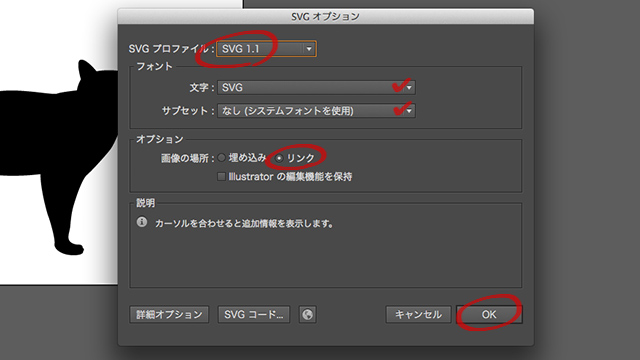
保存を押すと、次にSVGオプションが開くので各項目を設定してOKを押します。
すると、あっという間に◯◯.svgというSVGファイルが出来ました!
2、imgタグでWebサイトに表示する
先ほどのSVGファイルをHTMLに置いてみようと思います。
今回は試しなので、すごーく簡単にHTMLを書いてみました。
[html]<html>
<head>
<title>demo</title>
</head>
<body>
<img src="img_cat.svg">
</body>
</html>[/html]
これをブラウザで表示してみます。
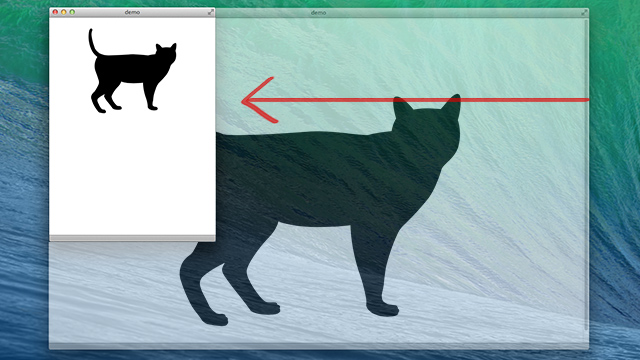
こんな感じに縮小しても、比率を保ったまま綺麗に表示されました!
おお、意外にも簡単に出来てびっくり!
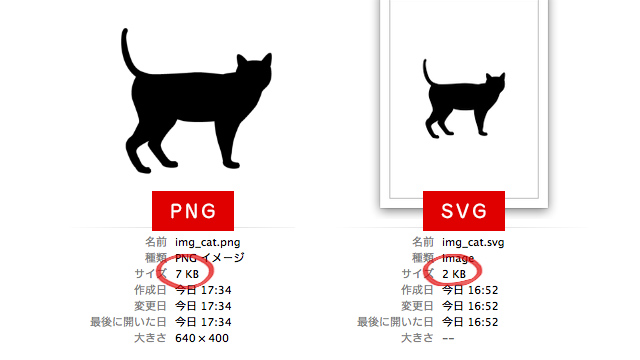
ちなみにこのネコさん、PNGで書きだすと7KBあるのに対し、SVGは2KBしかありませんでした。
SVGを使うときはいろいろ注意点があるようですが、
レスポンシブ対応やアプリ制作の時には
ぜひ導入を検討してみてはいかがでしょうか?
参考記事
- いまさら聞けないリッチクライアント技術(9):いまさら聞けないSVG、なぜ知られていないのか? (1/3) – @IT
- 今年こそついにSVG元年?まだ間に合う!SVGの学習に役立つサイト紹介 – 聴く耳を持たない(片方しか)
- Adobe Illustrator * SVG
- Retina対応にSVGは本当に使えるのか? – Rriver
鈴木:iPhone6と6plusの登場で、ますますレスポンシブな対応に必要性を感じてきました。そのうち近い将来、PhotoshopからIllustratorに移行するんじゃないか、なんて思っています。またはPhotoshopとIllustratorの境目がなくなるかも…?