はじめて「Webページをパスワードでアクセス制限」というのものをやってみたので、自分のメモも含めてご紹介します!
今回はレンタルサーバーの「ロリポップ!」を使用した例です。
私自身あまり今まで必要性がなくてやったことがなかったのですが、ふと必要になったときにご活用ください。
※MacOSXでGoogle Chormeを使用した環境で紹介しています。
目次
- 1、ロリポップ!FTPを開く
- 2、アクセス制限したい場所を用意する
- 3、.htaccessファイルを作成する
- 4、.htaccessファイルに書くこと・設定すること
- 5、.htpasswdファイルを作成する
- 6、.htpasswdファイルに書くこと・設定すること
- 7、確認する
1、ロリポップ!FTPを開く
今回はFTPソフトを使っていちいちアップロードするには面倒なので、「ロリポップ!FTP」を使って解説していこうと思います。
まず、ロリポップ!のユーザー専用ページにログインしましょう。
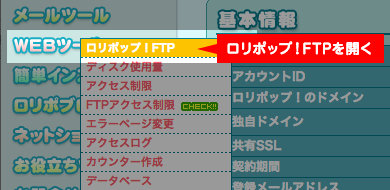
左側のメニューからWebツール→ロリポップ!FTPを選択して開きます。
2、アクセス制限したい場所を用意する
ロリポップ!FTPを開いたら、今回アクセス制限をかけたい場所を決めます。
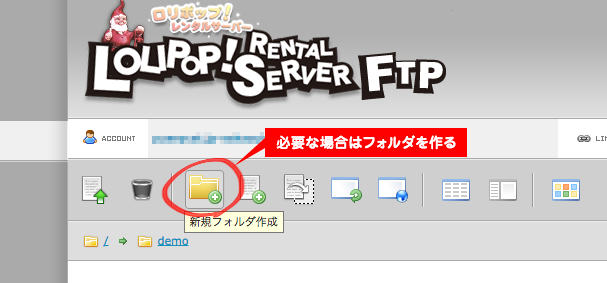
私は今回「demo」というフォルダの中身をアクセス制限にしたいので、新しく「demo」フォルダを作りました。
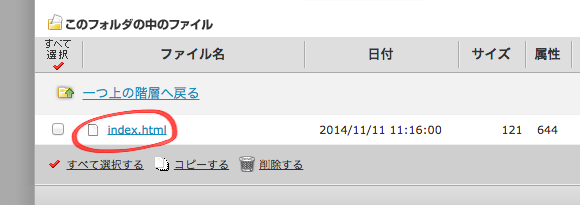
私の場合、新しい「demo」フォルダを作って中身が空っぽなので、
とりあえず簡単に書いたindex.htmlを入れておきました。
3、.htaccessファイルを作成する
先ほど、index.htmlを置いた場所と同じところに、
今度は「.htaccess」というファイルを追加します。
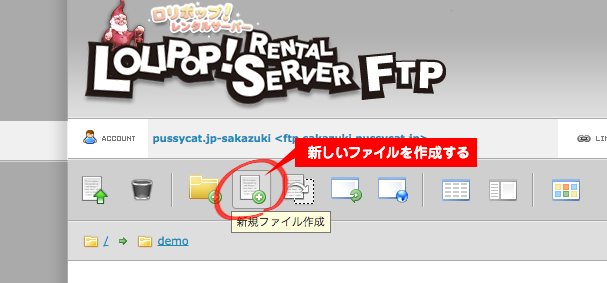
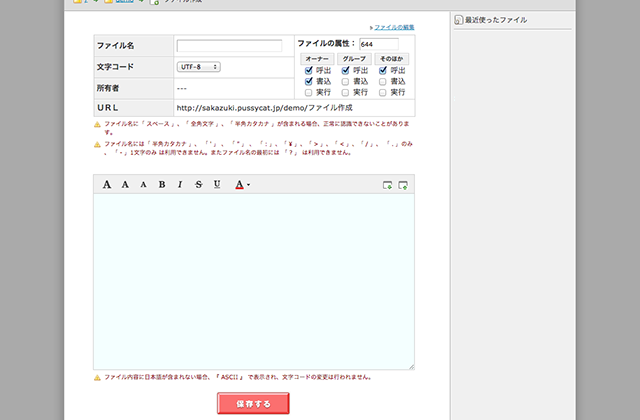
まず、上部にある「新規ファイル作成」アイコンを押しましょう。
すると、下図のようなページが開くので、
ここに必要な項目を書いていきます。
4、.htaccessファイルに書くこと・設定すること
.htaccessファイルに書く・設定する項目は全部で3つあります。
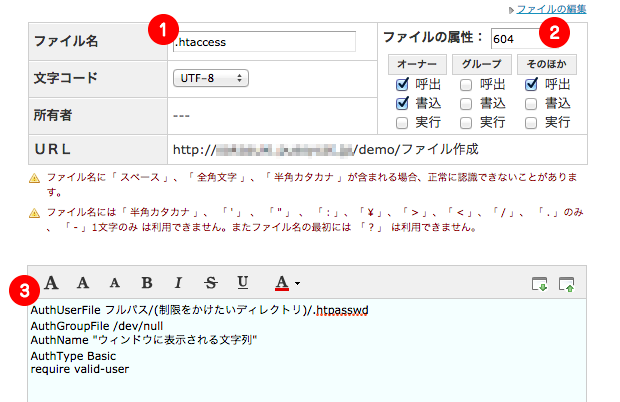
(1)ファイル名
ファイル名を「.htaccess」にします。
(2)ファイルの属性
これは「パーミッション」と呼ばれるもので、
パーミッションが「604」になるように設定します。
最初は「644」になっていると思うので、真ん中のグループの呼出のチェックを外せば604になるはずです。
(3)テキスト項目
下記の5つの項目を書きます。
AuthGroupFile /dev/null
AuthName “ウィンドウに表示される文字列”
AuthType Basic
require valid-user
★1行目の「AuthUserFile」の「フルパス」を書き換えましょう。
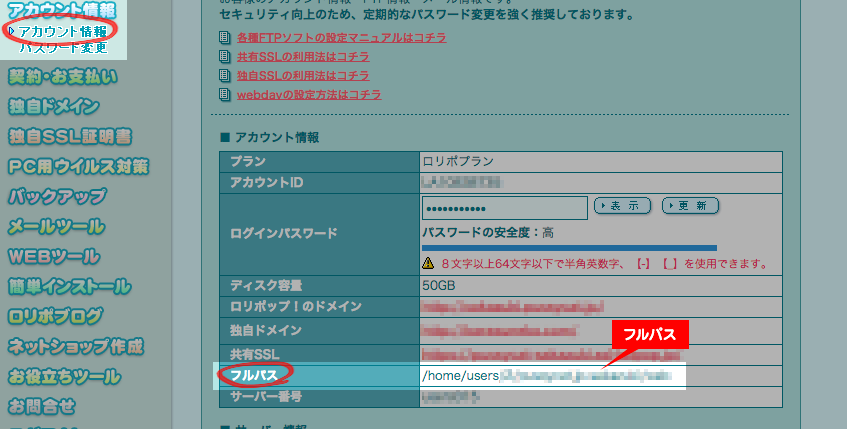
フルパスは、ロリポップ!のユーザー専用ページのアカウント情報で確認することができます。
フルパスと書かれた/から始まるものです。
これをまるっとコピーして、1行目の「AuthUserFile」の「フルパス」のところに置きましょう。
★1行目の「AuthUserFile」の「(制限をかけたいディレクトリ)」を書き換えましょう。
制限をかけたいディレクトリとは、今回の私の場合は「demo」というフォルダを作りましたよね?
そのdemoを入れてあげます。
★3行目の「AuthName」の「ウィンドウに表示される文字列」を書き換えましょう。
ここはパスワードを入力するウィンドウに出てくるメッセージになります。
日本語だと文字化けしてしまうブラウザもあるため、どっちにするかはご自身の判断にお任せします。
例:”見ないでー!”
以上が設定できたら、「保存する」ボタンを押して.htaccessファイルは完成です。
5、.htpasswdファイルを作成する
3、.htaccessファイルを作成すると同じく、
上部の「新規ファイル作成」を押します。
6、.htpasswdファイルに書くこと・設定すること
ファイル名とファイル属性は
.htaccessファイルと同じような感じで行ってください。
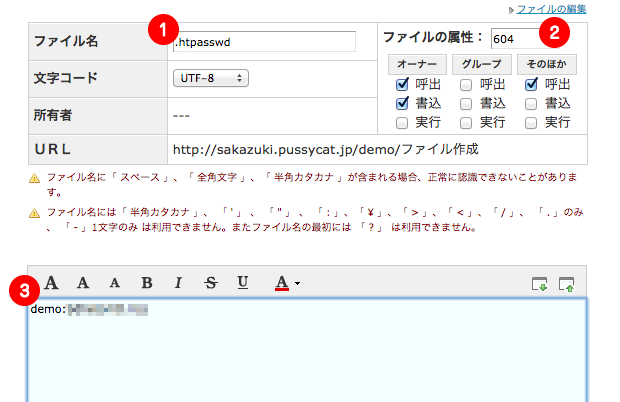
(1)ファイル名
ファイル名を「.htpasswd」にします。
(2)ファイルの属性
.htaccessファイルと同じく「604」です。
(3)テキスト項目
暗号化したパスワードを入力しないとなりません。
ロリポップ!では、パスワードの生成ツールがあるので使ってみましょう。
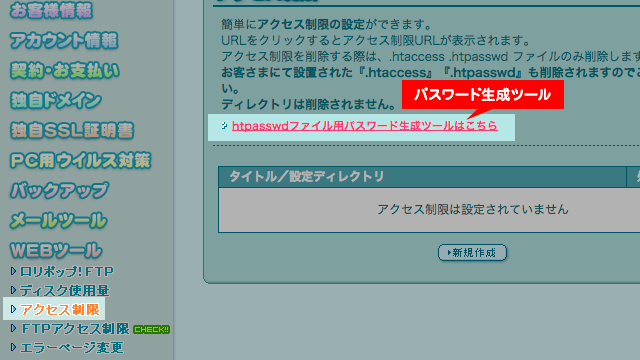
ロリポップ!のユーザー専用ページのWEBツール→アクセス制限を選択します。
そして、「.htpasswdファイル用パスワード生成ツールはこちら」というリンクをクリックします。
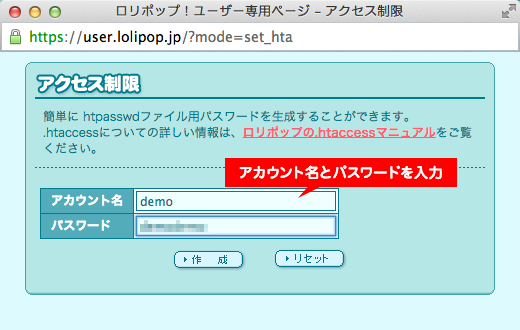
すると、下図のような別ウィンドウが開くので、
任意のアカウント名とパスワードを入力しましょう。
このアカウント名とパスワードが、ページに実際にアクセスする際にきかれるものになります。
「作成」ボタンを押すと、
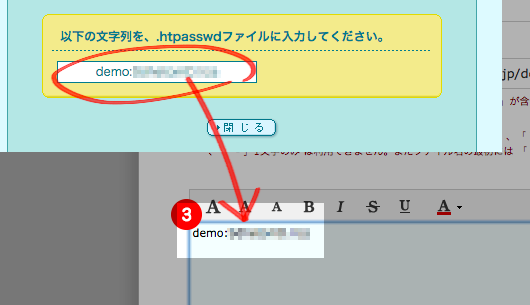
下に、文字列が出てくるのでそれをまるっとコピーして、.htpasswdファイルに貼り付けましょう。
以上で、最後に「保存する」ボタンを押して、.htpasswdファイルは完成です!
7、確認する
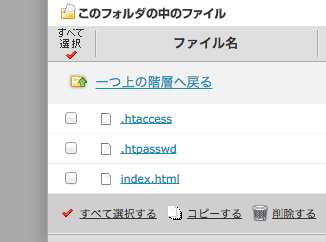
さて、ここまででdemoフォルダの中に「.htaccess」「.htpasswd」と予め入れておいたindex.htmlの3つファイルが出来上がりました。
さっそくパスワードのアクセス制限がかかっているか確認してみましょう。
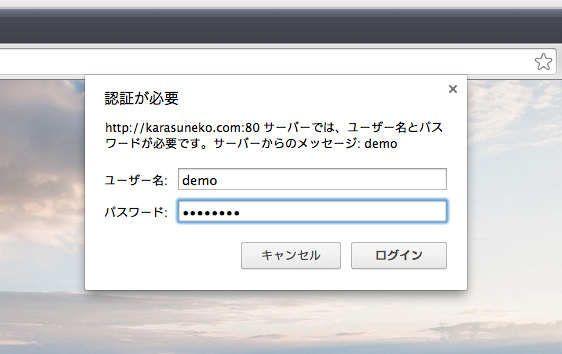
ご自身のURL/demo/にアクセスしてみます。
こんな感じでウィンドウが出てきましたか?
あとは、先ほどパスワード生成ツールで入力したアカウント名とパスワードを入れてみて、無事アクセスできればOKです!
お疲れ様でした〜!
ロリポップ!ユーザー専用ページ:https://user.lolipop.jp/
鈴木:今回はじめてチャレンジしてみたので記事にしてみました。私がロリポップ!使っていたので今回はロリポップ!ユーザー向けでしたが、他にもやり方があれば調べてみたいです。