「Webサイトを作って欲しい。あと、スマホ版も作ってもらえると…。」
あまりWebに詳しくない方とお仕事をする機会があって、ちょっと私の説明が悪くてうまく理解してもらえず困ったことがありました。なので、どうしたらWeb初心者の方にわかりやすく説明できるかな・確認できるかなと思い、自分の反省を含めて書いてみました。
依頼内容は簡単に言うと、上記にも書いたようにWebサイトのPC版とスマホ版が欲しいということでした。
1、とりあえず「動き」を確認する
一番最初に確認しておくべきだなと思ったのは、
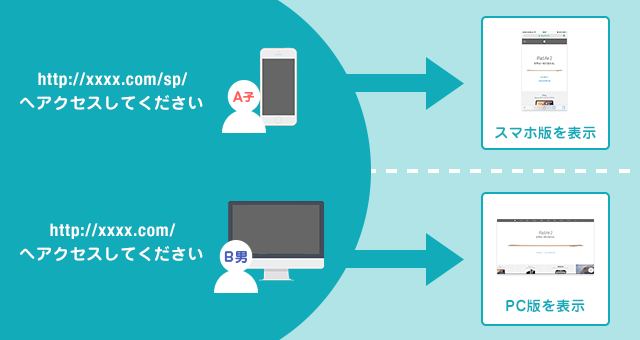
Webサイトに訪れた際の「動き」です。
あるWebサイトへ訪れた際に、
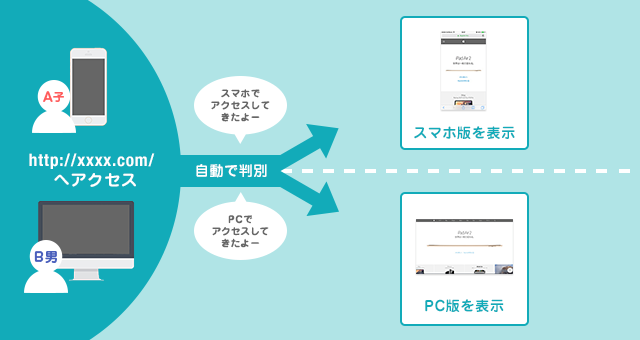
A)見ている端末(PCやスマホ)によって「自動で表示切替する」方がいいのか?
はたまた、
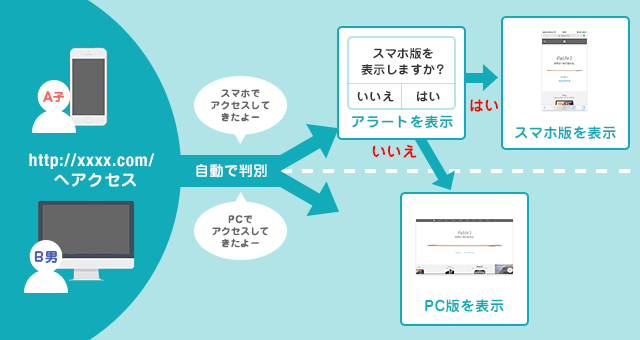
B)スマホで訪れた際にポップアップを出して、PC版で見るのかスマホ版で見るのか選ぶことができるのか?
それとも、
C)そもそもWebサイトに行く前に、PC版とスマホ版で別々のURLを押すようにしてあるから「自動で表示切替する必要がない」のか?
など、依頼主によって意図が様々です。
もしくは、依頼主によってこのうちの一つしか方法を知らなくて、「それで作ってくれるもんだ」と思っている場合もあります!
ここは、実際の作業や案出しをする前に必ず確認しておきたいなと思いました。
MEMO:依頼主に「よくわからないんでお任せします!」と言われても、何か実際にあるWebサイトを見せてあげて「これと同じような感じで作ります。いいですか?」と、念のため確認しておくと安心かもしれません。(完成した後で、あれこの動き私の想像と違うんですけど?他のサイトだと〜…と言われちゃうと泣けますからね…笑)
※上記のA〜Cの3つはあくまでも例なので、参考程度に。
2、レスポンシブにするか否かを確認する
1のようにWebサイトに訪れた時の「動き」を確認した上で、今度は実際にどのようにWebサイトを作るか考えていきます。
その時、PC版とスマホ版の両方のWebサイトを作る際、
- 1)PCとスマホのそれぞれ別ページを作る方法
- 2)レスポンシブ対応する方法
と、私はおもにこの2つでわけられるのかな、と思います。
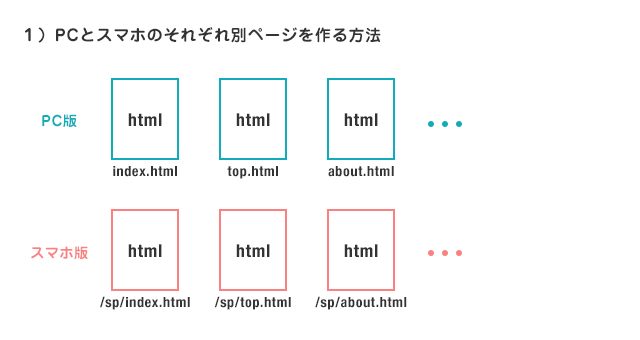
1)PCとスマホのそれぞれ別ページを作る方法
この場合は、完全にPCとスマホでわけたhtmlを用意することになります。
なので、何か更新したいときは、(特殊なことをしない限り)PCとスマホそれぞれのhtmlを編集しないとならないので、手間がかかります。
でも、最大のメリットは、PCのレイアウトを気にせずにスマホで見やすいベストなサイトが作れます。
更新頻度が少ないサイトや、スマホ版もこだわりたいサイトはこちらがオススメですね。
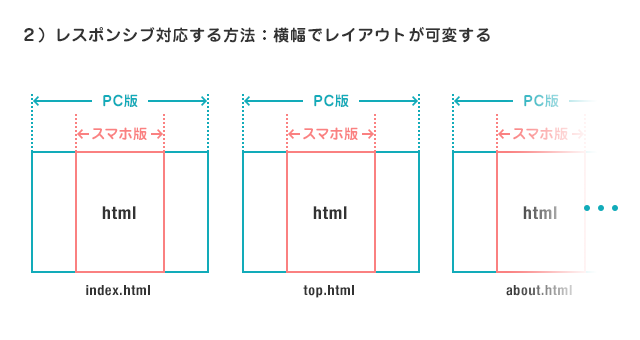
2)レスポンシブ対応する方法
レスポンシブ対応とは、横幅によってWebサイトのレイアウトが変わる作り方です。
なので、(1)のようにPCとスマホそれぞれのページを用意する必要がありません。
よって、更新も楽なのですが…
どうしてもデザインやレイアウトに制限が出てきます。
更新頻度が高いコンテンツや、内容の少ないシンプルなサイト向けでしょうか。
MEMO:よく「レスポンシブの方が簡単そうだからそっちで作って」なんてあったりしますが、上記にあげたように制限が出てくるほか、配慮する点も多いので、レスポンシブにしたからと言って簡単になったり作業が減ることはあまりないように思います。
Webサイトの内容によっても、レスポンシブ対応には向き・不向きがあると思うのでその際はどちらがいいか提案できるといいですね。
鈴木:これでも、まだ全然説明がわかりにくいかもしれませんが、もし初心者さんに説明する・確認するときに少しでも糧になればと思って書いてみました〜。私の場合は、とくに1の「動き」の事前確認を怠ったために、すごく手間がかかってしまったので…泣