ホームページ欲しいけど、デザインできないし、HTML?FTP?とか難しそうだし…。でも、ブログやpixivじゃ味気ない!簡単におしゃれなポートフォリオサイトっていうものが欲しいの!
と、思っているイラストレーターさんに、私がぜひオススメしたいのが「Tumblr」。
Tumblrを使えば、ブログを書くように、簡単にポートフォリオサイトを作って更新できるんです。しかも、無料!
この記事では、実際にTumblrで開設してからイラストの更新までご紹介します!
はじめに
Tumblrとは?

ブログの縮小版、ミニブログといった感じのWebサービスです。
あと、Facebookのようにシェアしたりいいねをつけたりできるソーシャルネットワーキングの機能もあわせもっています。
おもに画像収集に使われることが多いサービスですね。
Twitterの画像版みたいな。
どうしてTumblrがおすすめなの?
Tumblrには、「テーマ」と呼ばれる
全体のデザインを手軽に変えられるものがあります。
有名なアメブロやFC2ブログにもあるブログデザインやテンプレートと同じですが、それらとTumblrが一味違うのは「おしゃれ」だということ!
探してみると、無料なのに下記のような素敵テーマが結構あります!

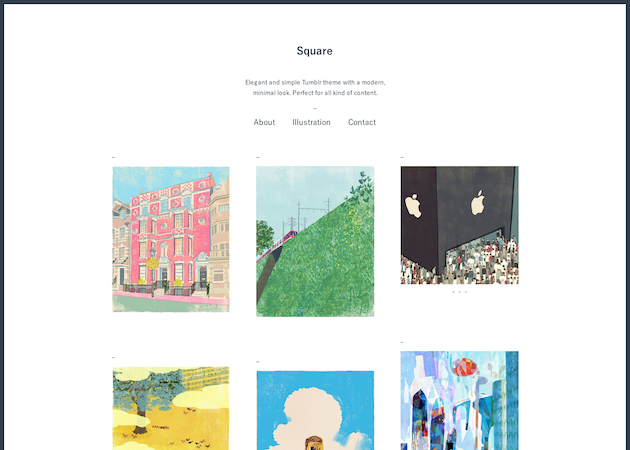
(例)Square

(例)Zen

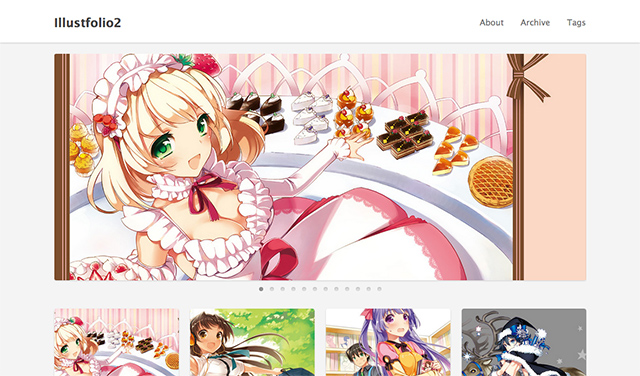
(例)Illustfolio2
このように、見た目もブログではなくポートフォリオサイトとして普通に使えます。
Tumblrでポートフォリオサイトの作り方
では、さっそくTumblrでポートフォリオサイトを作ってみましょう!
目次
・Step1、新規登録
・Step2、サイトのタイトルとURLを編集
・Step3、テーマを変更する
・Step4、イラストを表示する
・おまけ、プロフィールページを追加
Step1、新規登録
まずは新規登録です。
下記のURLからTumblrのトップページに行きましょう。
https://www.tumblr.com/
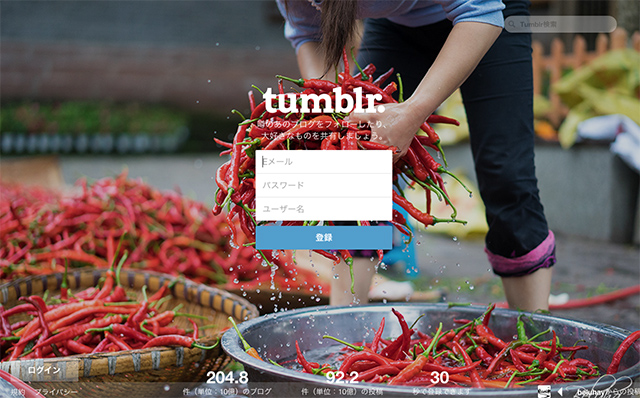
1-1、基本情報を入力
- メールアドレス
- パスワード
- ユーザー名(半角英数字、ハイフン)※あとで変えられますが、URLの一部にもなるので結構大事です。
上記3つの項目を入力したら「登録」を押します。
1-2、年齢の入力と利用規約に同意
- 年齢
- 利用規約に同意
上記2つの項目を入力したら「次へ」を押します。
1-3、登録完了
次のページで「完了」を押すと、確認メールが送信されるので、あとで必ずメールアドレス認証をしておきましょう。

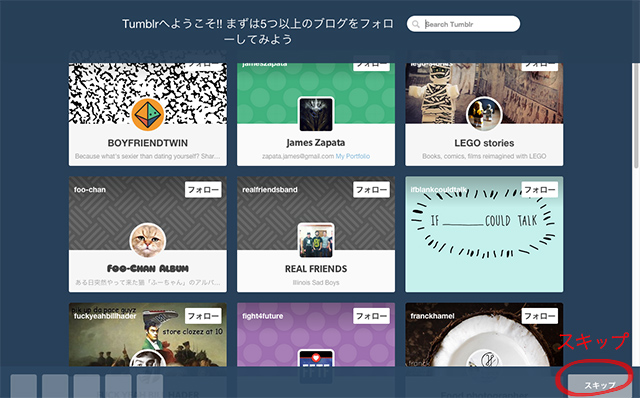
↑完了すると上記のようなページが出てくると思いますが、とくに興味がなければ右下でスキップできます。
Step2、サイトのタイトルとURLを編集
次にサイトのタイトルとURLを設定していきましょう。
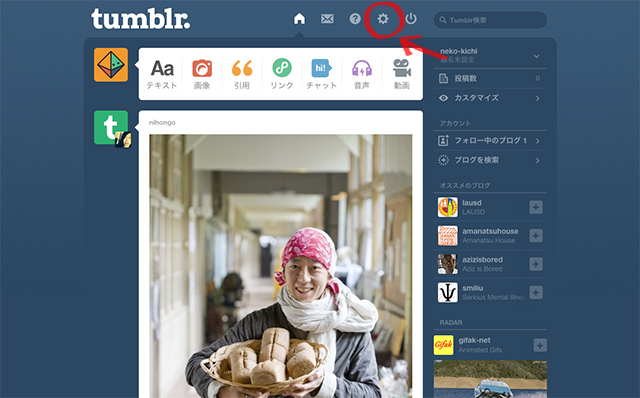
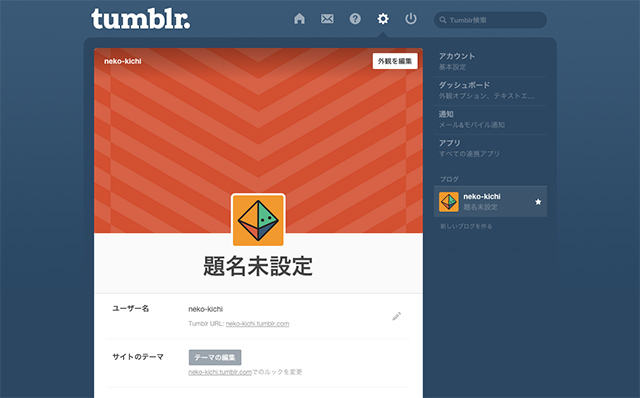
2-1、設定ページを開く
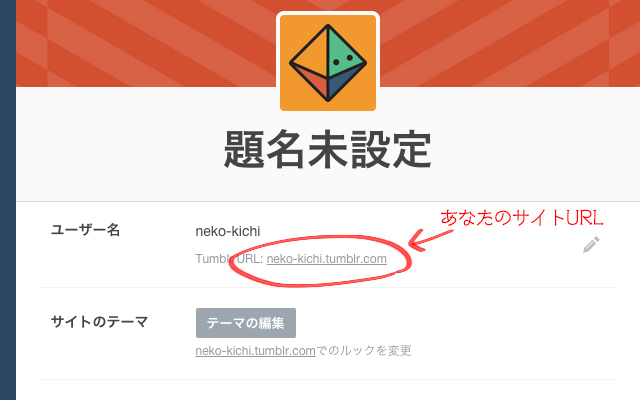
2-2、サイトURLを確認・編集する
じつは、登録が完了した時点で
あなたのサイトがすでに作られているんです!
確認するには、ユーザー名のところにある「Tumblr URL」のリンクをクリックします。
◯◯◯(ユーザー名).tumblr.com
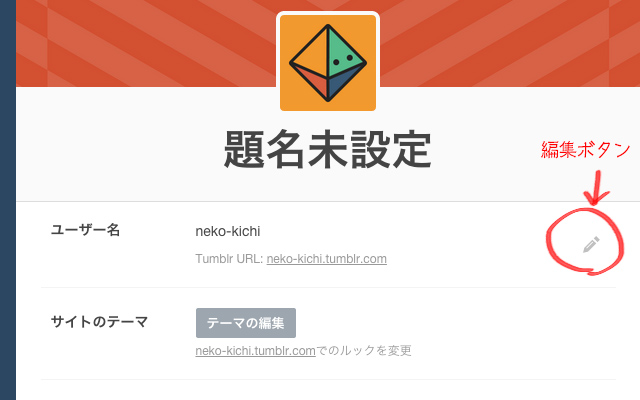
↓ URLを変えたい場合は、横にある鉛筆のアイコン(編集ボタン)を押しましょう。

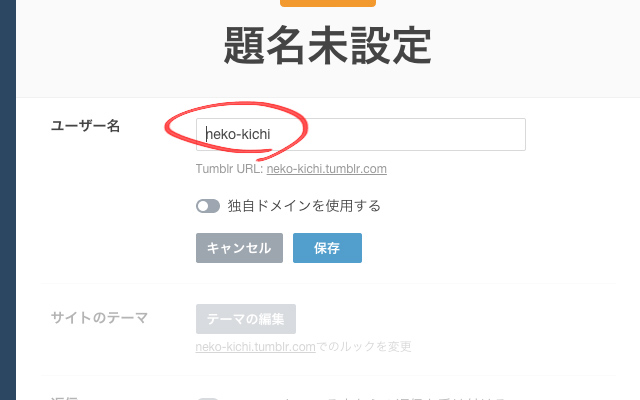
2-3、タイトルを編集する
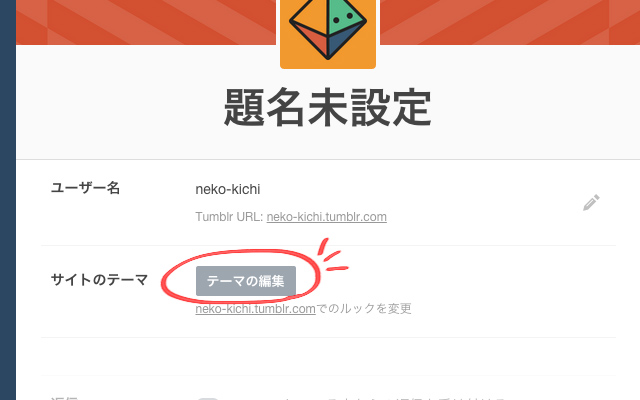
「題名未設定」となってしまっているサイトのタイトルを変更してみましょう。
↓ ユーザー名の次にある「サイトのテーマ」という項目の
「テーマの編集」ボタンをクリックします。
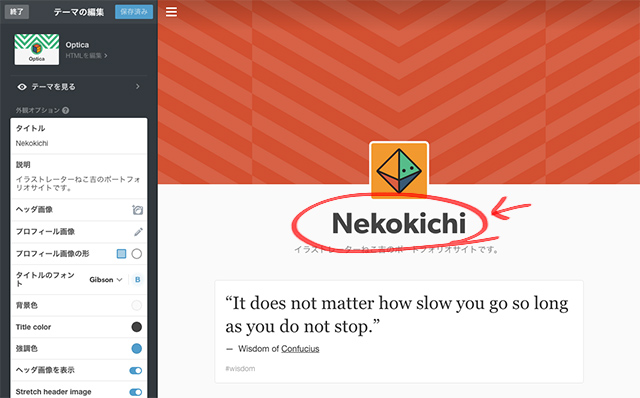
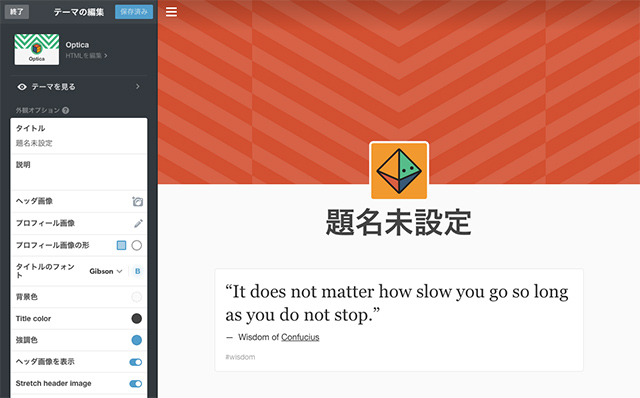
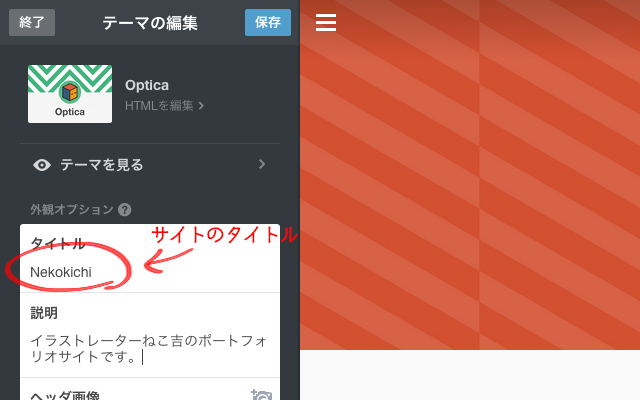
↓ すると、下図のようなページが開きます。
ここでいろいろとサイトのカスタマイズができるんです。

左側が編集ボックス、右側がサイトのプレビューです。
↓ タイトル「題名未設定」を編集します。
コジャレた感じにするためにローマ字で「Nekokichi」にしました(笑)

OKであれば、「保存」ボタンを押して、
次に「終了」を押すとページが閉じて設定画面に戻ります。
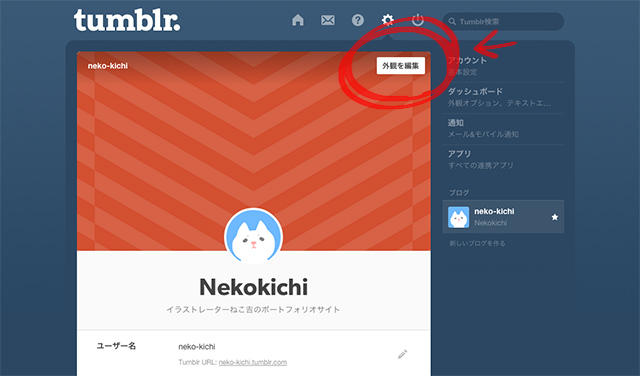
追記
あとから、テーマの編集ページへ行かなくても、タイトルを編集できるのを見つけました!すみません!
↓ 設定ページの「外観を編集」をクリックすると変更できます。

Step3、テーマを変更する
さて、やっときました!いよいよテーマを変更します!
3-1、テーマを探す
公式でテーマを探すページがあります。
https://www.tumblr.com/themes
「$」マークがついているのは、残念ながら有料なのですが、でも逆についていないのは無料です!
お気に入りを探してみましょう。
ちょっと、公式ページで探すの大変だなと思ったら、
Google検索などで「Tumblr 無料テーマ」と探すとまとめサイトなどがあるので、そちらで探してみてもいいかもしれません。
3-2、テーマを設定する
気に入ったのが見つかったら、サイトのテーマに設定しましょう。
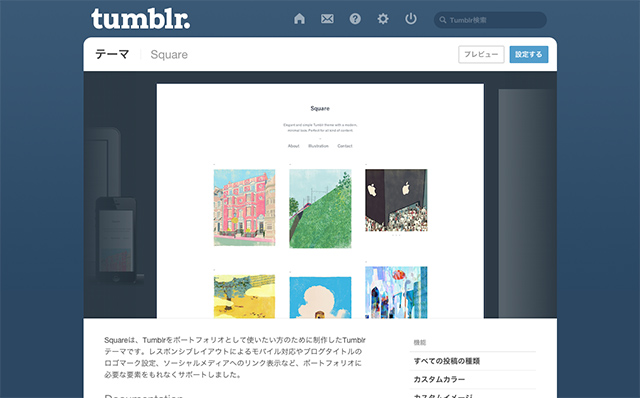
私は先ほども紹介した「Square」というテーマを設定したいと思います。
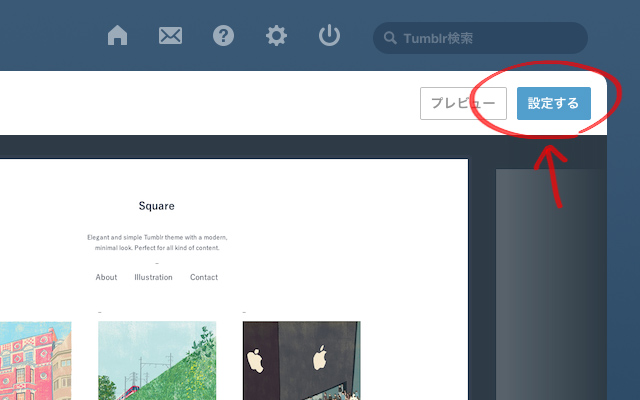
↓ 公式のテーマ検索から選ぶと、下図のようなページが開きます。

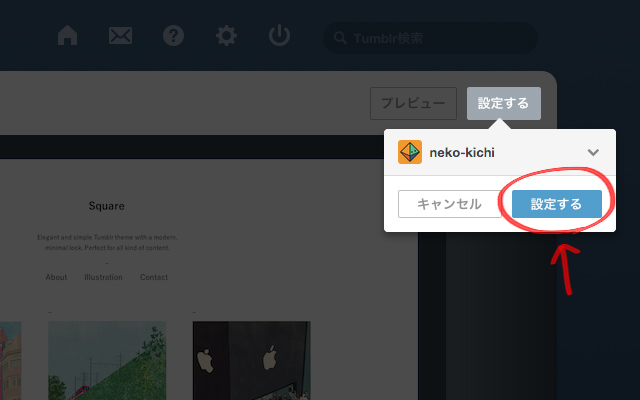
↓ すると、どのサイトにテーマを設定するかを聞かれます。今回は一つしかサイトを作ってないので、そのまま「設定する」ボタンを押しましょう。

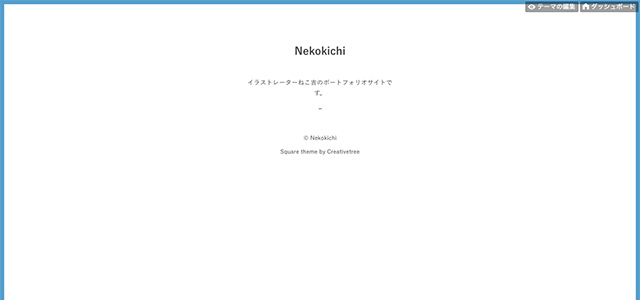
↓ たったこれだけで、サイトのデザインが変わりました!!
まだ、何も投稿してないので、真っ白ですが(笑)

※配布されているテーマによって、コピペで持ってくるやり方など、上記の方法に当てはまらない場合もあるので、配布先の内容をよく確認しましょう!
Step4、イラストを表示する
前項でサイトのデザインを簡単に変えられたものの、まだイラストがないので真っ白のままですね…。
(※イラストを表示した状態でサイトのデザインを見たい方は、Step3とStep4の順序を逆にしてもいいかも!)
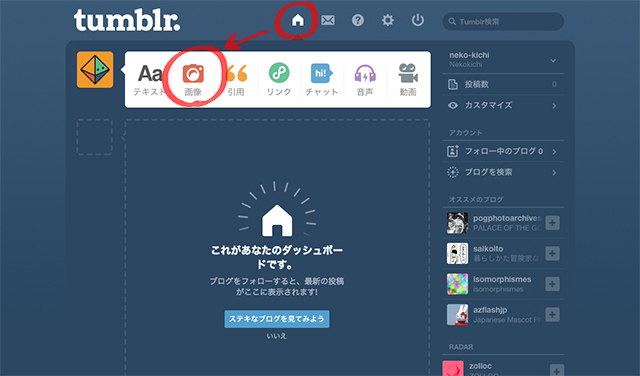
上のお家のアイコンをクリックして、ダッシュボードと呼ばれるページを開きます。
↓ そこで、赤いカメラのアイコンがある画像という項目をクリックしましょう。

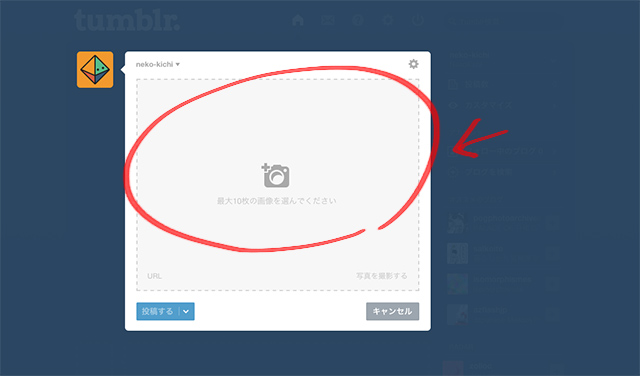
↓ 下記のような画面になるので、写真をドロップするか、クリックして画像を選択します。

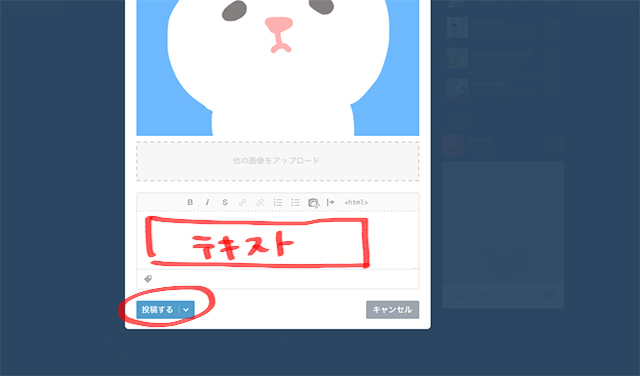
↓ 必要があればテキストを入力して、「投稿する」ボタンを押します。

同じ要領で、表示したいイラストを投稿していきます。
自分のサイトを見に行ってみましょう。
↓ こんな感じになりました!

ここまでで、Tumblrで簡単にポートフォリオサイトができました。
更新も、ブログと同じ要領でできるのでらくちんです♪
あとはいろいろカスタマイズしたり、テーマを探したり、いろいろやってみてくださいね!
おまけ、プロフィールページを追加
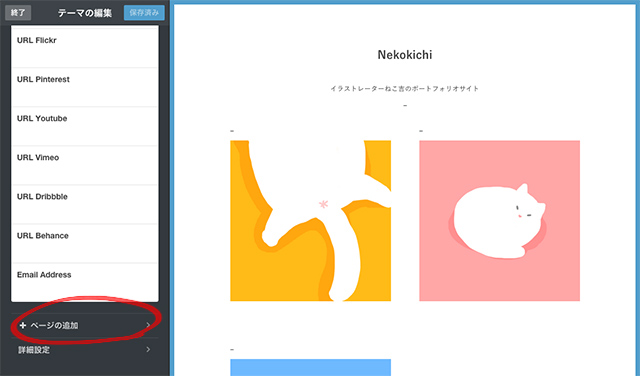
おまけで、ページを追加するのをやってみます。
「テーマの編集」を開きましょう。
※テーマによって独自でHTMLをいじる必要があったり、上手く追加されなかったりすることもあるので注意してください。
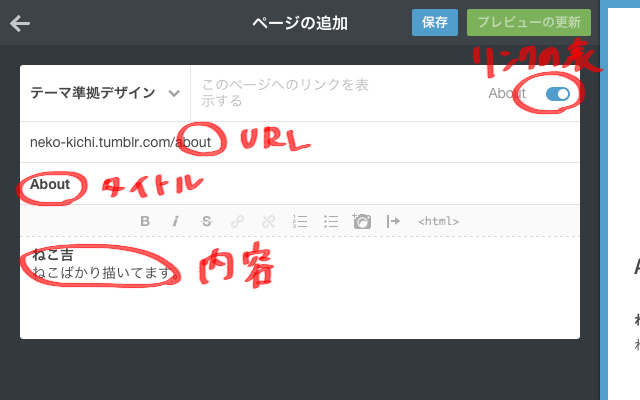
↓ すると、下図のような入力項目が出てくるので、記入していきましょう。

- このページのリンクを表示:ONにします
- ページのURL
- タイトル
- 内容
最後に「保存」ボタンを押して、サイトを確認します。
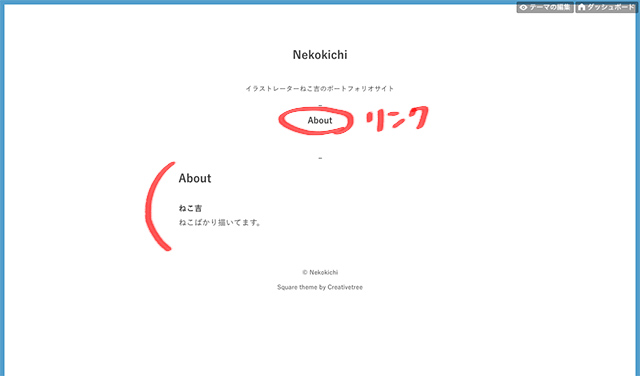
↓ 「About」というリンクが追加され、クリックするとページが表示されます。

このように、ちょっと手を加えるだけで、
ポートフォリオサイトとして十分なものが作れます!
HTMLをいじるのはちょっと…。更新が面倒…。という方は、ぜひお試しあれ!
鈴木:今回作ったねこ吉サイトは参考に?しばらく置いておきますね。ときどき更新されるかもしれないし、いつまにか消えているかもしれません(笑)