現役Webデザイナーの私が日頃からよく利用していて、Web上に無料で提供されている便利なWebツールのサービスをピックアップしてみました!
本当に使ってるので、古っとか思われたら恥ずかしい…笑
1. アイコン素材を探したい
![]() Free vector icons – SVG, PSD, PNG, EPS & Icon Font – Thousands of free icons
Free vector icons – SVG, PSD, PNG, EPS & Icon Font – Thousands of free icons
さっと使いたい時や自分で作るときの参考になる、無料のベクターアイコン集。png、psd、svg、esp形式がそれぞれ揃ってるのはGOOD!
2. ファビコンを作成したい
![]() Favicon Generator for all platforms: iOS, Android, PC/Mac…
Favicon Generator for all platforms: iOS, Android, PC/Mac…
PCブラウザだけでなく、iOSやAndroid用など多彩なファビコンを作ってくれます。
3. 差分をチェックしたい
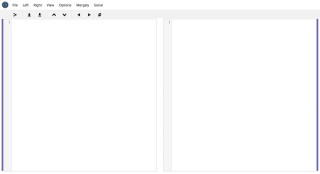
 Mergely – Diff online, merge documents
Mergely – Diff online, merge documents
テキストやHTMLの差分を確認したいときに重宝します。
4. 画像を圧縮したい
 TinyPNG – Compress PNG images while preserving transparency
TinyPNG – Compress PNG images while preserving transparency
さっと綺麗に画像を圧縮したいときに便利です。
5. パスワードを生成したい
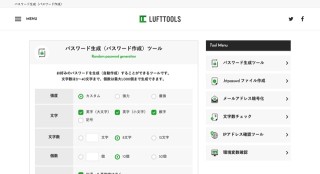
 パスワード生成(パスワード作成)
パスワード生成(パスワード作成)
強度など細かい設定もできて、なによりサイト自体がすっきりしててわかりやすいので気に入っています。
6. 文字数をカウントしたい
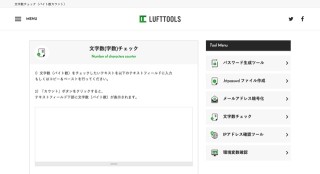
 文字数 カウント(文字バイト数チェック)
文字数 カウント(文字バイト数チェック)
こちらも上のパスワード生成と同じWebサービス。
7. 使い捨てのメールアドレスを作成したい
 簡単!無料!使い捨てメールアドレスのsute.jp
簡単!無料!使い捨てメールアドレスのsute.jp
登録のフローをチェックしたいときに便利な一時的に使えるメールアドレスです。
8. 仮の名前やメアド一覧を作成したい
 なんちゃって個人情報
なんちゃって個人情報
デザインカンプなど作るときに、ユーザーの一覧など「鈴木太郎」「山田花子」にするのは味気ないときに使えます。名前やメアド以外に、なんちゃって個人情報と名の通り血液型や誕生日なんかも一緒に生成してくれます。
9. epsのQRコードを作りたい
 印刷用のQRコードをパス(EPSかPDF)で作成する無料サービス君
印刷用のQRコードをパス(EPSかPDF)で作成する無料サービス君
QRコードを画像で書き出してくれるものはよくありますが、こちらは印刷物にも使いやすいEPSやPDFで作成してくれます。
10. HTML5の文法チェックをしたい
 Another HTML Lint – Gateway
Another HTML Lint – Gateway
HTMLの文法チェックしたいならここ。結構細かいところも注意が出てきたりするので、あくまでも点数は参考程度に。
11. 英単語を知りたい
 英語学習・TOEIC対策・英辞郎 on the WEB | アルク
英語学習・TOEIC対策・英辞郎 on the WEB | アルク
え、なぜここにきて英単語?と思うかもしれませんが、結構地味に使います。




2017/3/10 at 19:59
はじめまして。(有)エクイタス 代表 藤田と申します。補整インナーのOEM生産を承りながら(equitas.jp)、ECサイトpasithea.jp(パシテア)で販売しています。
私が2007年にWEBサイトを作ったpasithea.jpはあまりにも古いため、現在、XHTMLで新たに制作中です。ショッピングサイトであるため、画像を多用することとなり、HTML5・CSS3はあきらめています。
WEB制作については、まだまだ未熟ですが、パシテアサイトを新しくするにあたり、タイトルバーに猫が動いて入ってくるようにしたい!と思って、色々検索してましたら、こちらへたどり着きました。何か良いお知恵を拝借できれば、お伺いできますでしょうか?
なお、プロフィールを拝見してましたら、「猫好き、書道」という共通点があり、とても奇遇思い、メールさせていただきました。
勝手なことを色々申し上げて恐縮です。
現在は、ひとりで運営しています。一昨年、前社長が逝去したため、遺志を引き継いだ次第です。
長文にて失礼いたしました。