スマホ版サイトやアプリのデザイン確認を快適にしてくれる、便利なMacのアプリ「Skala Preview」をご紹介します。
このアプリ、Photoshopで作業しながら、スマホの画面でリアルタイムにデザインが確認できるんです!しかも無料!
もし、今まで私のように(JPEGに書き出す→Google Driveに入れる→iPhoneで表示して確認…)やっている方は、「Skala Preview」をぜひ使ってみてください!
使うために必要な環境
- Mac OS X(10.8以上)
- iPhone(iOS 1.7以上)またはAndroid(1.2.2以上)
- Adobe Photoshop(CS5以上)
※上記は2014年7月30日時点の情報です。最新の情報は公式サイトで確認してください。
Skala Previewの使い方
設定は簡単で、10分ほどで終わります。
全体の流れ
- 手順1:まずはMacとスマホを同じネット環境に接続
- 手順2:アプリをダウンロード
- 手順3:Photoshopのリモート接続を設定
- 手順4:Mac用「Skala Preview」に名前とパスワードを入力
- 手順5:スマホ用「Skala View」を開く
- 手順6:Photoshopで作業しながらスマホで確認
手順1:まずはMacとスマホを同じネット環境に接続
使用するMacとスマホを、
同じネットワーク環境に接続しましょう。
※例えば「Macが自宅の有線で接続、スマホは4Gで接続」だと使えませんのでご注意を。
手順2:アプリをダウンロード
下記の公式サイトにアクセスして、Macとスマホそれぞれにアプリをダウンロードしましょう。

公式サイト:Skala Preview, a Mac app by Bjango
手順3:Photoshopのリモート接続を設定
ダウンロードしたアプリはひとまず置いといて、Photoshopを開きます。
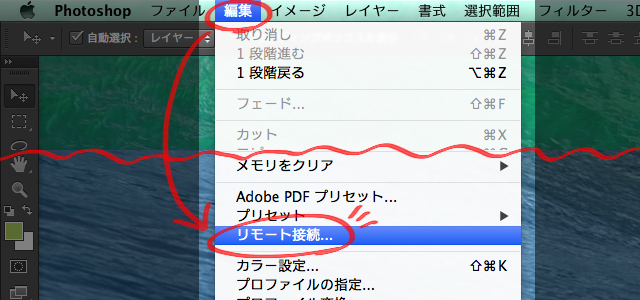
1、Photoshopのメニューバー「編集」から「リモート接続」を選択します。
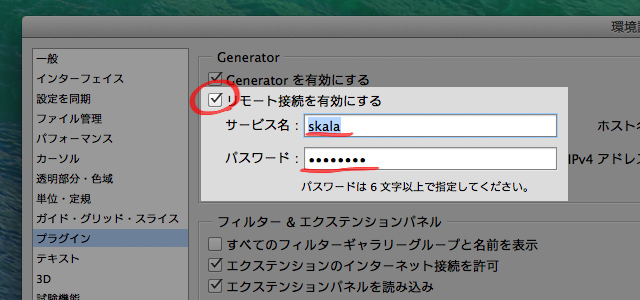
2、下図のウィンドウが開いたら、「リモート接続を有効にする」にチェックを入れます。そのすぐ下の「サービス名」と「パスワード」の欄に入力しましょう。どちらとも任意(自分の好きなもの)で大丈夫です。
入力し終わったらOKを押してウィンドウを閉じます。
手順4:Mac用「Skala Preview」に名前とパスワードを入力
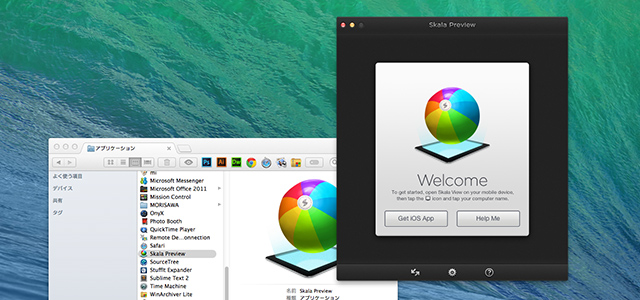
Macでダウンロードした「Skala Preview」を開きます。
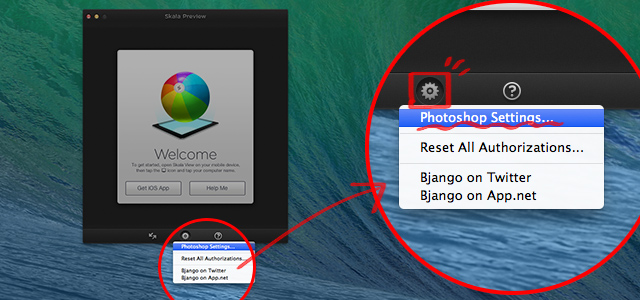
1、中央下にある歯車アイコンをクリックして、その中の「Photoshop Settings」を選択します。
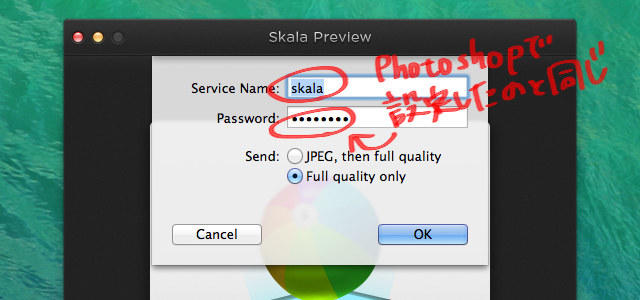
2、入力画面が出てくるので、そこに先ほど手順3でPhotoshopのリモート接続で設定した「サービス名」と「パスワード」と同じものを入力します。
OKを押したら、Mac用「Skala Preview」の設定は終わりです。
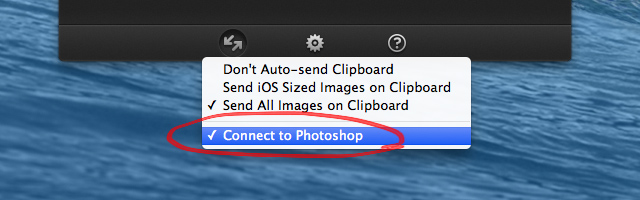
※接続できているかは、左下の矢印アイコンを押して「Connect to Photoshop」にチェックが入っていれば大丈夫です。
手順5:スマホ用「Skala View」を開く
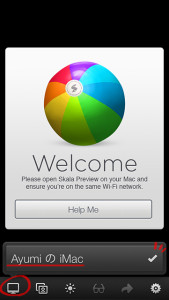
次に、スマホにダウンロードしたアプリ「Skala View」を開きます。(以下の説明画面はiPhoneの画面です。)
下タブの一番左のボタンを押すと、Macの名前が表示されます。チェックがついていればMacと接続されたということです。
ここまでで、Mac・スマホ・Photoshopの各設定は終わりです。
手順6:Photoshopで作業しながらスマホで確認
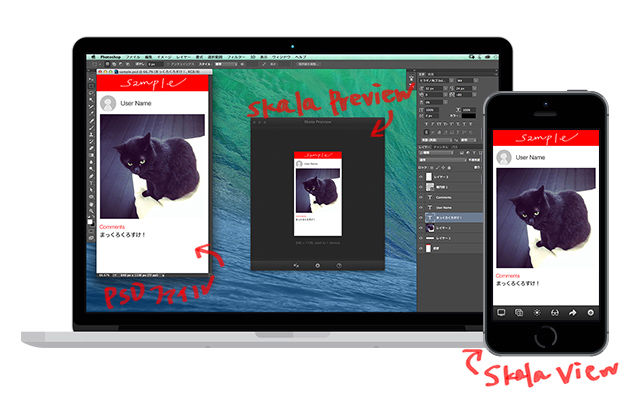
あとは、PSDファイルを開いて作業しましょう。
ファイルを開くと、Mac用の「Skala Preview」に同じ画面が映し出されます。これが実際にスマホでも表示されるのと同じものです。
スマホでなかなか同期されない時は、手順5であった下タブの一番左からMacの名前を押すと更新されますので、お試しを。
今回紹介したMacアプリ:Skala Preview(無料)
鈴木:スマホでデザイン確認関連で、こちらの記事「iPhone アプリを効率的にデザインするのに便利だったツール | ウエツハラ」の中で紹介されていた「ぴったりプレビュー」というアプリも気になりました!