Photoshopで背景にパターンオーバーレイで模様をつけました。
ですが、いざコーディングするときに書き出そうとしたら困ってしまったので、その方法を書き留めておこうと思います。
※記事で紹介している環境はPhotoshop CC(Mac OS)です。
Photoshopで手を加えたパターンオーバーレイを背景素材として書き出す方法
今回背景パターン素材として書き出したいのは、
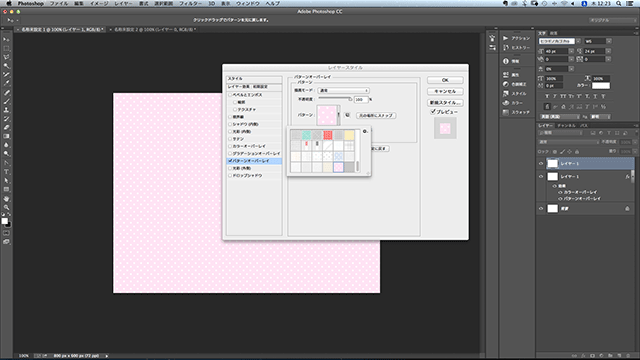
・レイヤースタイルのパターンオーバーレイでパターンを適応
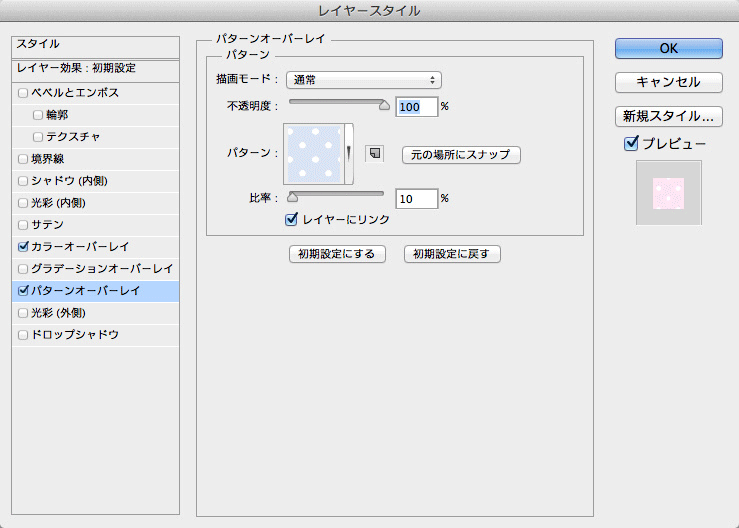
・比率を10%にして(図1)
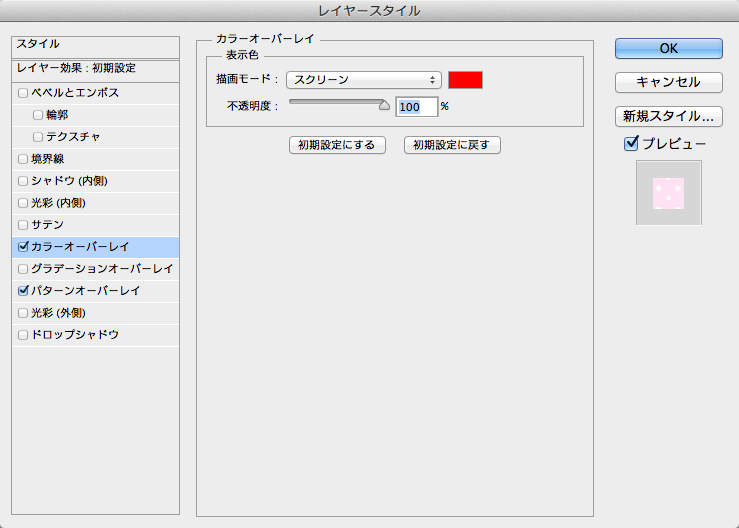
・なおかつカラーオーバーレイで描画モードをスクリーンにした(図2)
という、大変面倒なパターン素材です。
1、元のパターンの大きさを調べる
比率もカラーオーバーレイも反映されていない、元素材であるパターンのサイズを調べます。
まず、レイヤースタイルパネルのパターンオーバーレイを表示します。
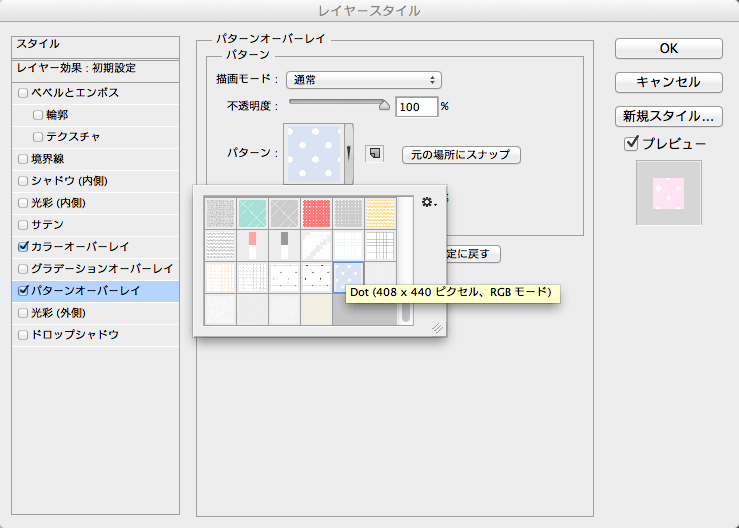
次に、パターンのプルダウンを押して、調べたいパターンの上にマウスをしばらく置いておくと詳細【パターン名、サイズ、カラーモード】が出てきます。
Dot (408 × 440 ピクセル、RGBモード)
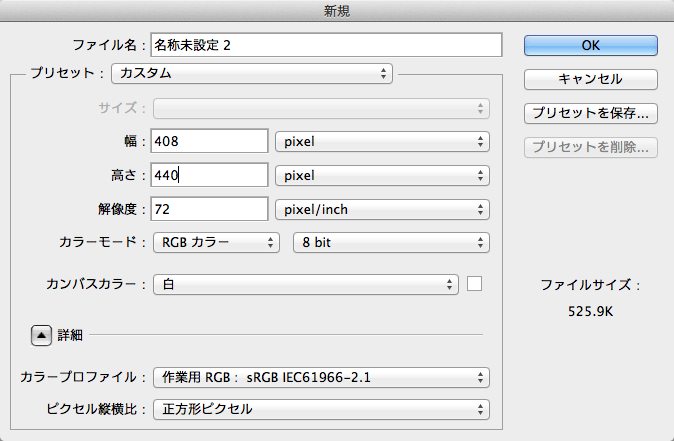
2、元のパターンのサイズと同じ新規ファイルを作る
先ほど調べた同じサイズのファイルを作成します。
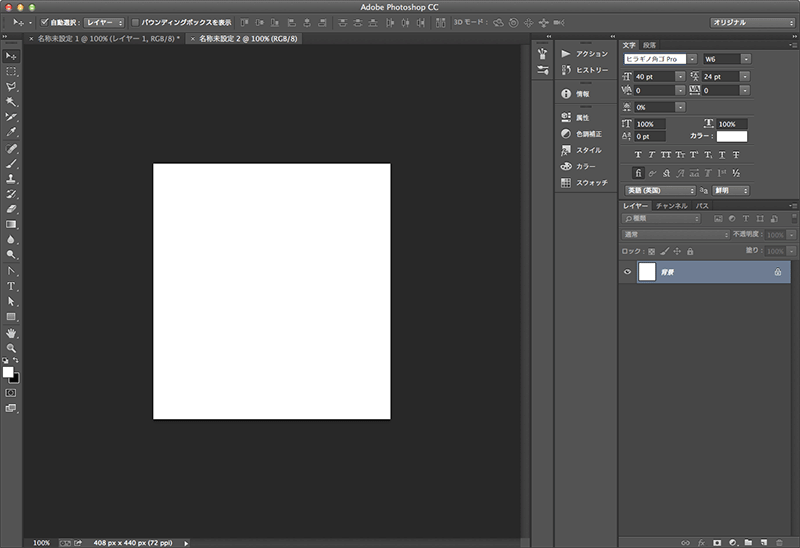
今回は横408×縦440pxでした。(図4)(図5)
3、パターンオーバーレイで適応した縮小サイズを反映する
パターンに登録してある元素材のまま使用していたら、ここでレイヤースタイルを適応してあげればパターン素材を書き出せます。
ですが、今回のパターンは408×440pxの元素材ままの大きさではなく、パターンオーバーレイで比率を10%に縮小しました。
それを反映してあげないといけません。
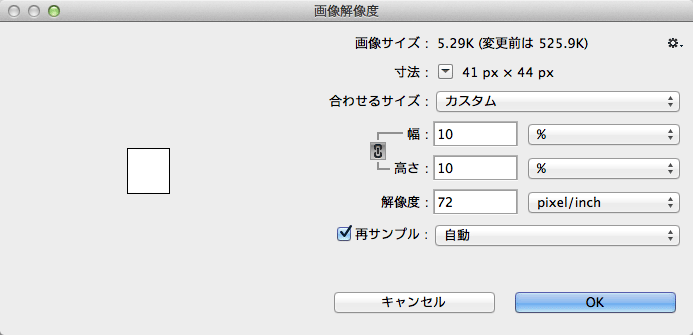
なので、カンバス自体のサイズを10%に縮小してみます。(図6)
通常は%の部分がpxになってますので、単位を変えてあげましょう。
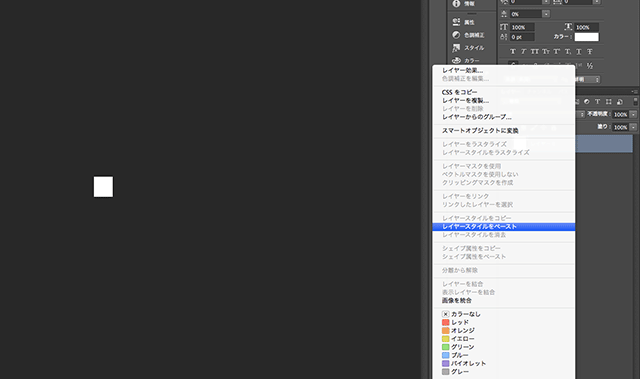
4、レイヤースタイルをコピー&ペーストする
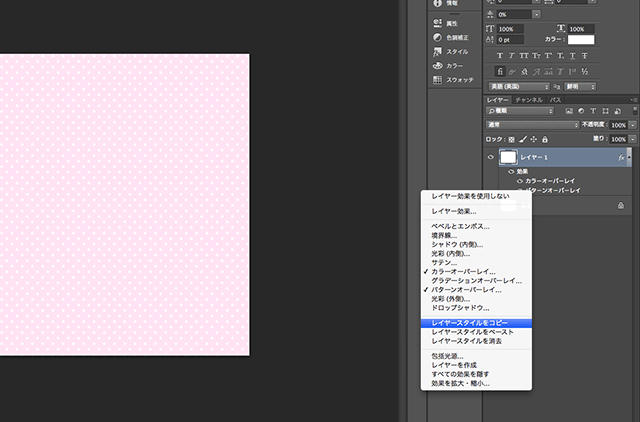
今回はパターンに手を加えているので、【カラーオーバーレイ(描画モード:スクリーン)】も反映させるために、
レイヤースタイルをコピー(図7)&ペースト(図8)して、先ほどの3のカンバスにもってきてあげましょう。
これでパターンを書き出して、背景素材として使えます!
5、念のため確認する
ちょっと心配なので、一応確認しておきましょう。
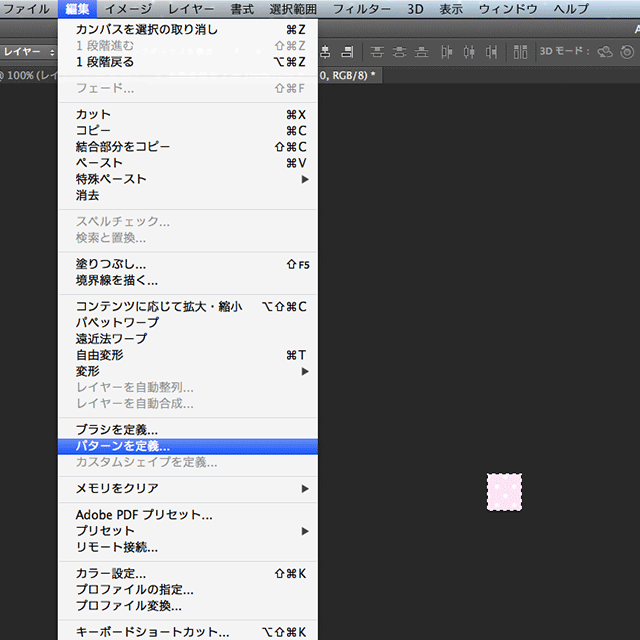
カンバス全体を選択して、メニューバーの「編集」→「パターンを定義」をクリックします(図10)。
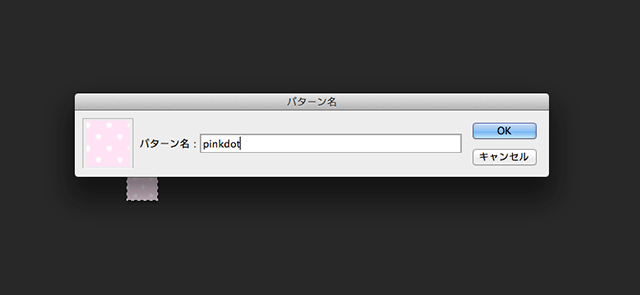
名前をつけましょう(図11)。これでパターンに登録完了です。
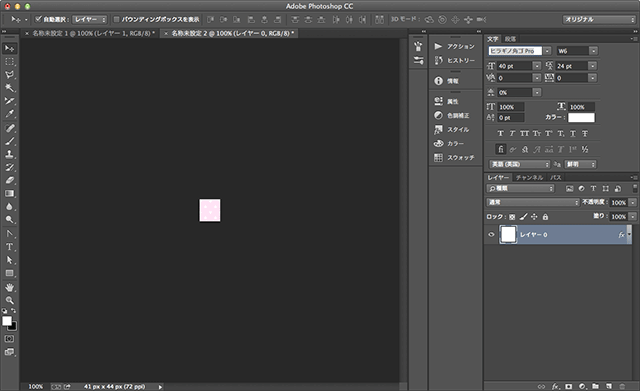
そして、大きめのカンバスを作って、そこにパターンオーバーレイで適応して確認します(図12)。問題なさそうです!
まとめ
パターンオーバーレイで、
元のパターンに【パターンオーバーレイ:比率10%】【カラーオーバーレイ(描画モード:スクリーン)】を加えた背景素材を書き出す方法
元のパターン素材のサイズを調べて
→ そのサイズの新規ファイルを作る
→ カンバスを【比率10%】にする(比率をいじった場合のみ)
→ そのカンバスにコピー&ペーストでレイヤースタイルを適応
鈴木:ここまで解説しておいてなのですが、正直面倒ですね。もっと簡単なやり方がないものか…。発見次第、ご報告したいですが、情報求めます!みなさんどうしてるんでしょうか。