最近、新しいPCでPhotoshopを使うことがあったので、作業効率アップのために私がはじめてPhotoshopを起動したら作業する前にやることを紹介します。
アクションなど、ある程度の操作や用語がわかる方前提です。今後、その辺りは初心者の方は覚えるととても便利なので、詳しい記事を掲載しようと思ってます。
※今回私の環境は、Mac OSXでAdobe Photoshop CS4です。
1、ワークスペースをカスタマイズして保存
自分の使いやすいようにパネルを配置したら、必ず保存することをオススメします。再起動したりすると、また元に戻って配置し直しになりかねません。
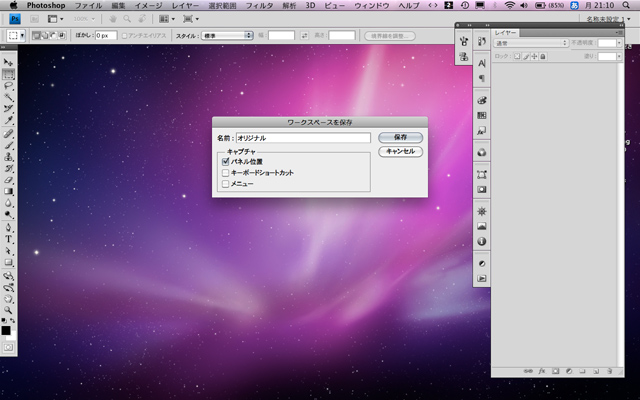
メニューバー[ウィンドウ]から選んで配置したら、同じ[ウィンドウ]→[ワークスペース]→[ワークスペースを保存]で好きな名前をつけて保存します。(私はよくオリジナルという名前にしてます)

2、『スマートオブジェクトに変換』をF1キーに設定
Webサイトをデザインするとき写真画像を扱うことも多いので、何かと『スマートオブジェクトに変換』を使います。
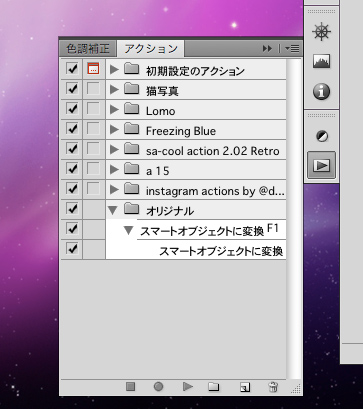
レイヤー上で右クリック(またはcontrol+クリック)して項目『スマートオブジェクトに変更』を選択すればいいのですが、私はこれを一回の操作で終わらせたいので、アクションに保存して、そのスクリプトにショートカットキー『F1』を設定しています。
(※ちなみにMacだと環境設定のキーボードで『F1、F2などのすべてのキーを標準のファンクションキーとして使用』にチェックと入れた状態にしているので使えますが、通常は明るさ調整になってしまうので注意してください。私はF1キーにしていますが、他の使いやすいキーで設定してみてください)

3、『Corner Editor』を入れる
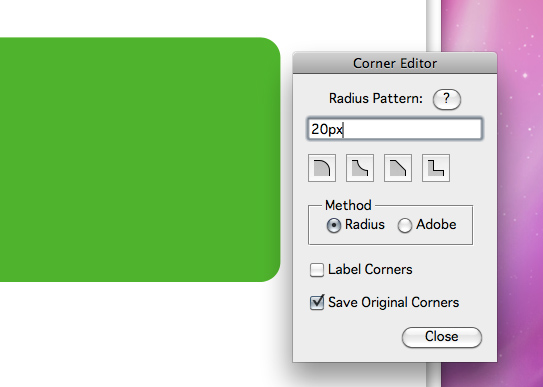
Corner Editorとは、シェイプの角丸の作成・修正を簡単にしてくれるスクリプトです。
そんなのシェイプで角丸にすればいいじゃん!と思うかもしれませが、このCorner Editorは、角丸シェイプを置いたあとでも丸み(px)の変更ができます!もちろん、角丸を無くすことも可能です。
あとで、もっと丸みが欲しいとか、角丸にしたくなくなったら、新たにシェイプを作成する必要はもうなくなります!
ダウンロード:http://photoshopscripts.wordpress.com/2013/02/03/corner-editor-photoshop-script/
ダウンロードしたら、フォルダ「Adobe Photoshop」>「Presets」>「Scripts」の中に『Corner Editor.jsx』を入れます。そして、Photoshopを再起動。シェイプを選択した状態で、メニューバー[ファイル]→[スクリプト]→[Corner Editor]を選ぶとウィンドウが開きます。

あくまでも私の例ですが、この3つの設定だけで全然作業スピードが違います。ぜひ、いろいろ試してみてください。