この機能を知ったらすぐ使いたくなった「スマートオブジェクトのリンク」をご紹介します。
先日、Photoshopの「CC 2014」が登場しました。
新機能の項目で目に留まったのが「スマートオブジェクトの強化」。そのリンク先で「スマートオブジェクトのリンク」のチュートリアル動画を観た私は驚愕したわけです(゚д゚)!
スマートオブジェクトのリンク機能とは?
「スマートオブジェクトのリンク」は、「Photoshop CC 2014」が登場する一つ前のバージョン「Photoshop CC 14.2」から追加された機能です。
実際に行う作業としては、Photoshop上で「リンクを配置」という項目を使います。
「リンクを配置」を使うことで何が良いのかというと、
複数ファイルで共通部分があるときの“修正が簡単”になります。
いわば、共通部分をリンクすることで、一つのファイルだけ修正すればすべてに反映される便利機能なんです!
参考ページ
・Adobe Photoshop CCの新機能 | Photoshop CCの購入
・スマートオブジェクトのリンク | Adobe Photoshop CCチュートリアル
(実例)Webデザインの共通部分をリンクにして作業効率をアップしよう!
実際にWebデザインの作業をして、その便利さを確かめてみましょう!
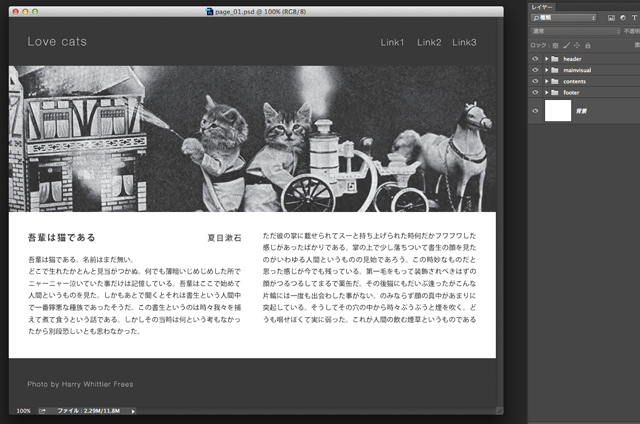
上部にヘッダ、真ん中にコンテンツ、下部にフッタという、オーソドックスなWebデザインを用意しました。
目次 – 作業の流れ
- 1、ヘッダ部分を別のPSD(=Photoshop)ファイルにする
- 2、1で別のPSDファイルになったヘッダ部分を、再度Webデザインに「リンクを配置」
- 3、ヘッダ部分を共通で使いたい別のWebデザインにも「リンクを配置」
- 4、別のPSDファイルにしたヘッダ部分を編集して、反映を確認
1、ヘッダ部分を別のPSDファイルにする
ようは別のPSDファイルにすればいいので、
一からヘッダ部分を作っても問題ありません。
以下は一例として、スマートオブジェクトに変換してPSDファイルに別名で保存しています。
一例:スマートオブジェクトに変換して別名で保存
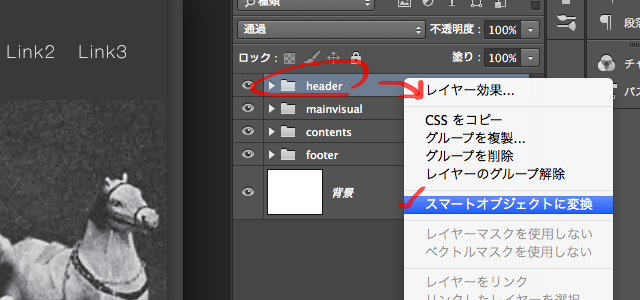
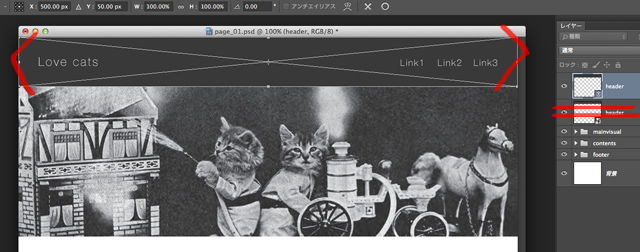
ヘッダ部分にあたる「header」グループを
スマートオブジェクトに変換します。
右クリック(またはControl+クリック)で、図のような項目が出てくるので「スマートオブジェクトに変換」を選びましょう。
スマートオブジェクトにした「header」の上を
ダブルクリックして開きます。
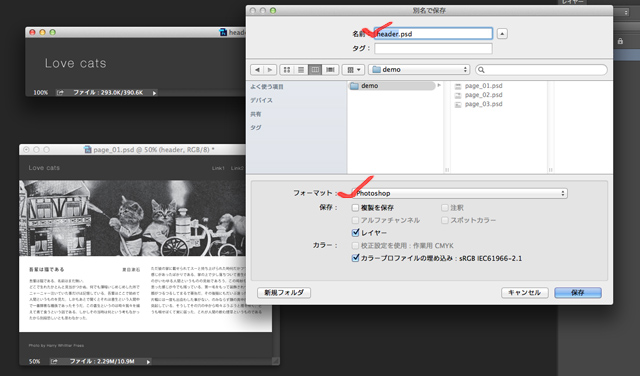
開いたら、別名で保存します。
このとき、フォーマットを「Photoshop」にするのを忘れずに。
2、1で別のPSDファイルになったヘッダ部分を、再度Webデザインに「リンクを配置」
先ほど、別のPSDファイルにしたヘッダ部分を
「リンクを配置」を行います。
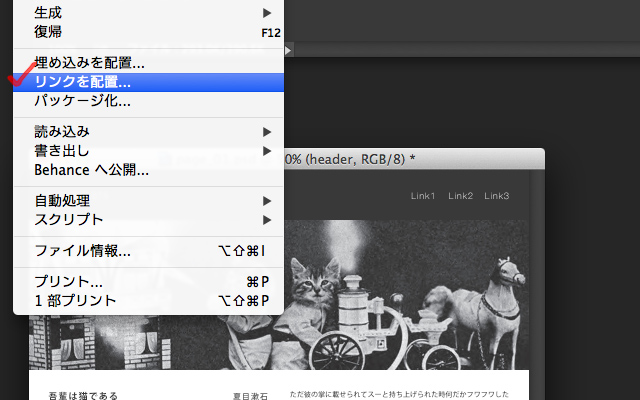
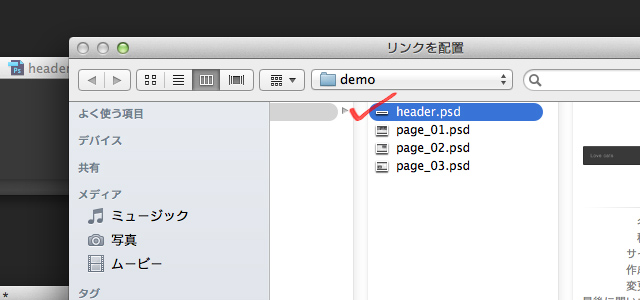
元のデザインしていたPSDファイルに戻って、メニューバーの「ファイル」から「リンクを配置」という項目を選びます。
どのファイルを配置するか聞かれるので、先ほど別名で保存した「header.psd」を選択します。
「header.psd」が配置されるので、特定の場所に置きましょう。
※このとき、不要になった(1で作成したスマートオブジェクトの)headerは削除してくださいね。
3、ヘッダ部分を共通で使いたい別のWebデザインにも「リンクを配置」
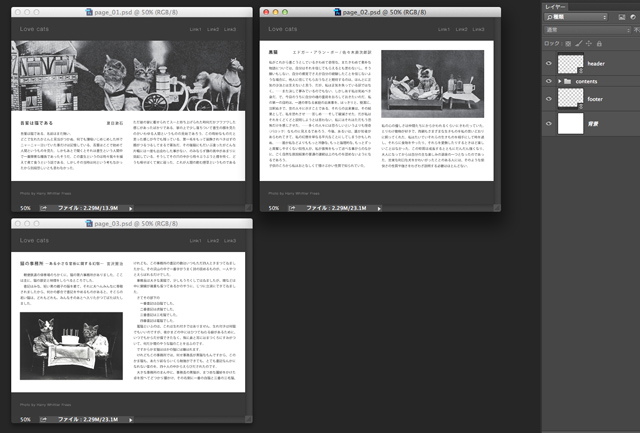
一番最初に作ったデザインとは別に、2ページのデザインを用意しました。
この2ページにもそれぞれヘッダ部分「header.psd」を「リンクを配置」していきます。
4、別のPSDファイルにしたヘッダ部分を編集して、反映を確認
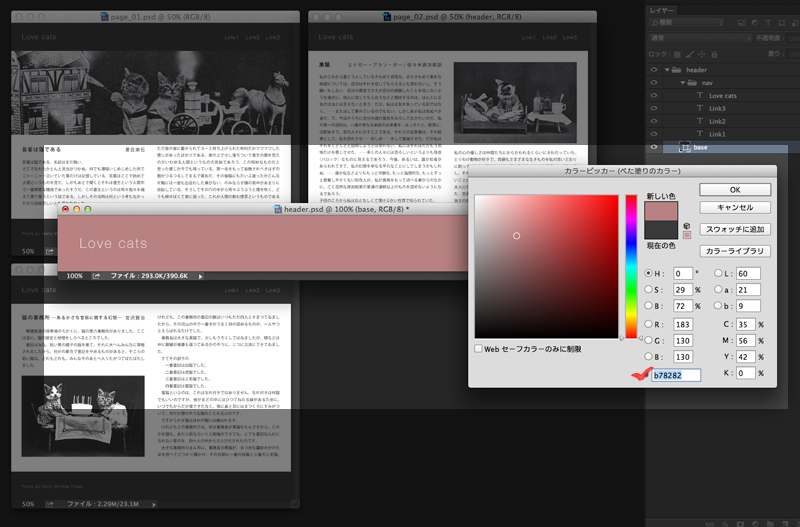
header.psdを開いて、背景色を「#b78282」に変更します。
上書き保存をすると・・・
後ろに開いていた3ページのヘッダ部分の色も、
一瞬で変更されました!わお!
ヘッダと同じように、よく共通で使うフッタも行うと便利ですね。
鈴木:次のプロジェクトからはぜひともこのリンクを配置は使いたいと思います!CC 2014を使い始めているので、今までのバージョンも含め、便利な機能をどんどん発掘していきたいです。