CSS(スタイルシート)でfont-sizeを指定するとき、pxを使わない方がいいと聞いたことがあります。
ですが、pxで指定しないとなると、今度はemと%が出てきて、どれがいいんだ?といつもよくわからないまま使っていました。
なので、どれがいいのか?そもそもこの単位たちは何なのか?復習も兼ねて調べてみました!
目次
・なぜ「px」で指定しない方がいいと言われているの?
・font-sizeにおけるpx、em、%の簡単な用語説明 ※一部修正・削除(2016年12月11日)
・px、em、%の違いは、絶対?相対?
・IEライクなfont-sizeの指定方法
・古いIEを気にしない、スマホサイトは「rem」がおすすめ ※追記(2014年10月1日)
なぜ「px」で指定しない方がいいと言われているの?
むかしむかし「IE」で文字の拡大ができない問題
ブラウザには今見ているWebサイトを拡大できる機能がありますよね。
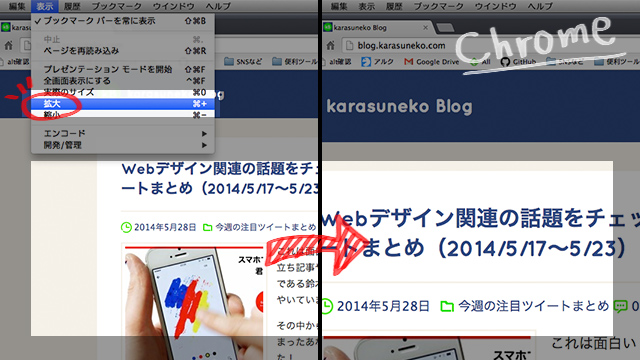
主要なブラウザ「Google Chrome」「Firefox」「Safari」では、下図のようにページ丸ごと大きくなります。
ですが、pxを指定しているページを「Internet Explorer(略称:IE)」で拡大すると、文字だけそのままになってしまいます!
これはIEのバージョンによって違いがあります。最新のIE11で確認したら、とくに問題はありませんでした。
おそらく調べてみたところ、
IE9以前がpx指定された文字の拡大ができないようです。
これはしっかりと確認したかったのですが…ごめんなさい。環境がありませんでした。
代わりに、見つけた記事をご紹介します。
参考リンクブラウザに依存せず文字の大きさを統一させる方法 [Cool Web Window] http://bit.ly/1p1W5Be
IE6でブラウザの文字サイズが効かないこと。
ブラウザによって文字が大きさが変わって、デザイン上よろしくないということが書かれてありました。古い記事ですが、とても興味深い。
font-sizeにおけるpx、em、%の簡単な用語説明
ちょっとふわっとしてしまいましたが、
古いバージョンのIEでは、pxで指定すると文字が拡大されないことがわかりました。
ここで改めて、そもそもpxとemと%とは何なのか、
簡単に振り返っていきましょう。
px(ピクセル)とは?
pxとは、画面の色情報を持つモニタの最小単位です。
拡大すると、1pxの集まりになっています。この1pxが細ければ細かいほど、高解像度ということですね。なので、モニタによって実際に表示されるサイズが変化します。
例えば、font-size:16pxのときに
1文字は、1pxが縦16個・横16個並んだの正方形の中に表示されます。
もちろん文字の形によって16pxピッタリとはいきませんが、大雑把にいうとこんなイメージです。
em(エム)とは?
emとは、1文字分を表している親要素の文字サイズに基いて自身を1とする単位です。
ページでfont-sizeを何も指定していない場合、
どのブラウザでも16pxなので、1em=16pxということになります。
ちなみに強調のHTMLタグ<em>とは全然関係ありません。
どうやら、アルファベットのベースとなる「M」に由来しているようです。
参考リンクemとは – 凶悪モナド : http://d.hatena.ne.jp/akumakario/20080130/1201712487
%(パーセント)とは?
%とは、文字サイズでいうと1文字を何%で表示するか指定できる親要素の文字サイズに基いて自身を何%で表示するかの単位です。
なので、100%は1文字分になります。
ページでfont-sizeを何も指定していない場合、
どのブラウザでも16pxなので、100%=16pxということになります。
↑読者の方からご指摘を受けまして、こちらの『font-sizeにおけるpx、em、%の簡単な用語説明』の一部項目を削除・修正いたしました。ご指摘頂いた方、ありがとうございます!そして、読者の皆様に誤解を招いていたら申し訳ありませんでした…。改めてお詫び申し上げます。
px、em、%の違いは、絶対?相対?
上記で用語の説明でなんとなくつかめた方もいるかもしれませんが、
この3つの単位の明確な違いは
「絶対指定」と「相対指定」のどちらに当てはまるかです。
絶対指定「px」
言葉の通り、「絶対」なので固定された値になります。
なので、pxで文字サイズを指定すると
IEで拡大されないのはある意味正しい動きでもあるんですね。
相対指定「em」と「%」
ちょっと漢字にするとわかりづらいですが、
いわゆる「親分」に合わせて動く「子分」のような値です。
例えば、親分であるbodyをfont-size:80pxと指定したとします。
このとき、1emも80pxになり、100%も80pxとなります。
font-size:80px = 1em = 100%
文字サイズを半分の40pxにしたいときは、
0.5emまたは50%にすれば、40pxと指定できるわけです。
【親分】body { font-size: 80px; }・・・80px
【子分A】div { font-size: 0.5em; }・・・40px
【子分B】p { font-size: 50%; }・・・40px
IEライクなfont-sizeの指定方法
IEのどのバージョンでもうまく文字が拡大してくれるように、
pxを使用しない、emで指定する場合をご紹介します。
emを使って文字サイズを指定する
まずは親分であるbodyに「font-size:62.5%;」を指定します。
【親分】body { font-size: 62.5%; }
これは、コリスさんの記事で紹介されていたもので
62.5%にすることで、1emを10pxとキリの良い数値にできます。
【親分】body { font-size: 62.5%; }・・・10px
【子分】div { font-size: 1.4em; }・・・14px
14pxにしたいならば、1.4em。26pxにしたいならば、2.6em。
と、親分のbodyを10pxにしたことでわかりやすくなりました。
※「li」は注意!
↑読者の方からご指摘を受けまして、いろいろ解釈がおかしかったのでこの項目は削除しました。ご指摘頂いた方、ありがとうございます!そして、読者の皆様に誤解を招いていたら申し訳ありませんでした…。
↓ 追記(2014年10月1日)
古いIEを気にしない、スマホサイトは「rem」がおすすめ
emや%で指定すると、親要素の影響を受けてしまうので文字サイズの調整に手間がかかることがあります。
私は普段pxで指定しまうので、なかなかその発想が思い浮かばなかったのですが、emや%で指定した要素を囲めば囲むほど文字が大きくなってしまうのは当たり前なんですね。
なので、上で削除した『※「li」は注意』はliだけでなく、どの要素でも当てはまることでした…!すみません!
ルートを基準にしてくれる「rem」
親要素を基準にしたem対して、
「rem」という新しい単位があります。
remは、常にルート(html)要素を基準にしてくれます。
前項の例を受け継ぐと、いわば決まった親分から離れることがないんですね。(逆にわかりづらい?笑)
remの使用例
【親分】html { font-size: 62.5%; }・・・10px
【子分】div { font-size: 1.4rem; }・・・14px
【子分】div { font-size: 1.2rem; }・・・12px
emのように万一重なったときにフォントのサイズが倍になることなく指定できます。
ただ、すべてのブラウザには対応していません!なので、今のところスマホサイト向けかもですね。
「rem」のブラウザサポートは、Firefox3.6+, Chrome, Safari5, IE9+です。注目すべき点は、IE9が文字のサイズを変更することをサポートするということです。
※Opera(11.10現在)では、「rem」をサポートしていません。
– [CSS]フォントのサイズ指定はpx? em? 既存の再検討とこれからのテクニック | コリスより引用
また、同じくコリスさんより、こちらはIE8に対応できるスクリプトの紹介記事です。参考までに。
CSS3からの新しい単位「rem」をIE8でも利用できるようにするスクリプト -REM unit polyfill | コリス:http://coliss.com/articles/build-websites/operation/javascript/js-rem-unit-polyfill.html
まとめ
これから日本でもシェア率が減っていくであろうIEのために、
しかも古いバージョンのために対応するべきか、結構悩ましいです。
しかしながら、日本では未だにIEがシェア1位です。
さらにIEのバージョン8がもっとも使われているという結果も!
参考リンクIE8 50ヶ月連続1位 – 4月ブラウザシェア | マイナビニュース http://news.mynavi.jp/news/2014/05/07/066/
emか%にしておいた方が、安全と言えば安全ですね。
あなたはpx?%?それともem?
そして、新しい単位remも注目です。





2016/10/26 at 00:21
font-size は「文字の高さ」を指定するものです。決して文字を入れる箱の縦横サイズではないです。「プロポーショナルフォント」で調べてみてください。
現在の説明ではボックスモデルとの絡みで初心者に誤解を与えるかもしれません。
また日本語の文字ではあまり意識しませんが、文字には「ベースライン」というものが設定されています。そのせいで、16pxに指定しても「あ」の文字の高さは13から14px程度になります。こちらもvertical-alignを理解するときに間違いの元になりそうです。
あと、%も「1文字を何%で表示するか」ではなく、「親要素の文字高さの何%か」です。
この記事検索で結構上位に来てしまうので、間違いは早めに直した方がよいと思います。案外狭い世界ですし。
2016/11/12 at 22:16
Fuji様
返信遅くなってしまい、申し訳ございません。
貴重なご指摘ありがとうございます。私の拙い知識で誤解を与えてしまい申し訳ございません。今一度調べ直して記事の修正を検討してみます。
ありがとうございました。