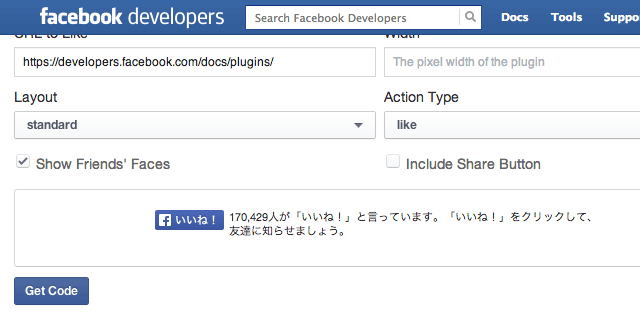
先月の11月7日にFacebookの「いいね!」(Like)ボタンのデザインが新しくなりました。意外にもボタンのデザイン変更は初めてらしいです。発表された11月7日の時点で日本版は公開されていませんでしたが、今日改めて確認してみると、facebook developersのサイトで日本版も新デザインでボタンの埋め込みコードが取得できるようになっていました。
新デザインになったからといって、特別何かをすることは現状ありません。
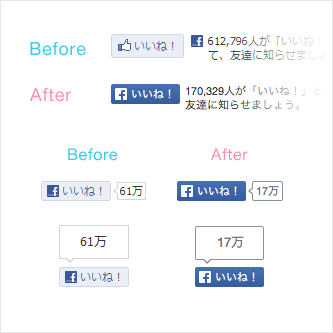
ですが、私はボタンの「色」が気になりました。
この濃い青字に白抜きの文字をみた瞬間に気になったのは、ボタンを設置した場所の背景色。そこで、ボタンの見え方を背景色を敷いて簡単に検証してみました。
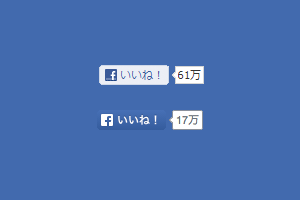
1、Facebookカラーと酷似した背景色の場合
まず、背景色がFacebookカラー(facebookのロゴに使われている色)に近い背景色だと以下の画像のようなことになるなあと思いました。
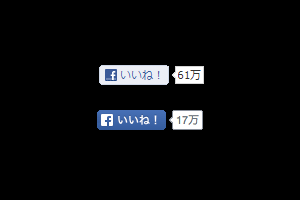
2、黒の背景色の場合
黒だと結構しっくりきますね。
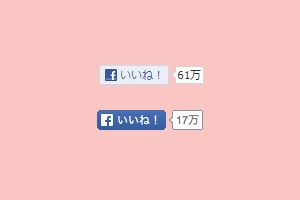
3、白または淡い背景色の場合
この場合は黒とは逆に、濃い青の色が強く出てきます。
実際に当ブログの記事に設置してるソーシャルボタンの中で、Facebookが一番目立ちます。
これから作るサイトでFacebookの「いいね!」ボタンを設置する際は、ちょっとでも頭の片隅で意識しておくといいかもしれません。
このFacebookのボタンデザイン変更は、最近の流れであるフラットデザインを意識したものだと思いますが、TwitterやGoogle+をはじめ、他のソーシャルボタンもそうなっていくのでしょうか。そうすると、なんだかカラフルになりそうですね。あなたはこのFacebookの「いいね!」ボタンの新デザイン、どう思いますか?