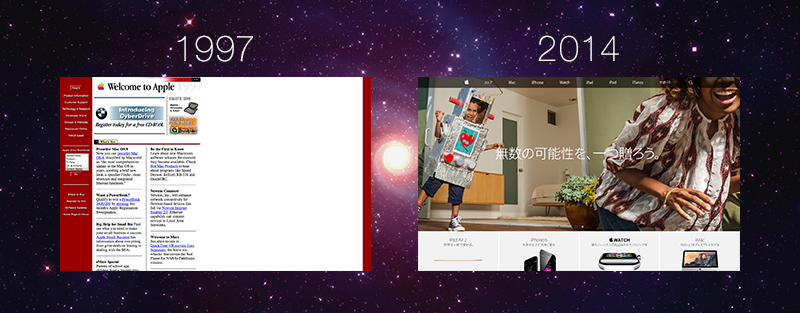
URLを入力すると過去のWebサイトが見れる、Google Chormeの拡張子「ウェブタイムマシン」をご存知ですか?
メジャーなサイトをいろいろ見るのが面白くてやっていたところ、Appleの公式サイトが結構昔まで遡ることが出来たのでスクリーンショットを撮ってまとめてみました!※年月はおおよそです。
以下からどうそ。
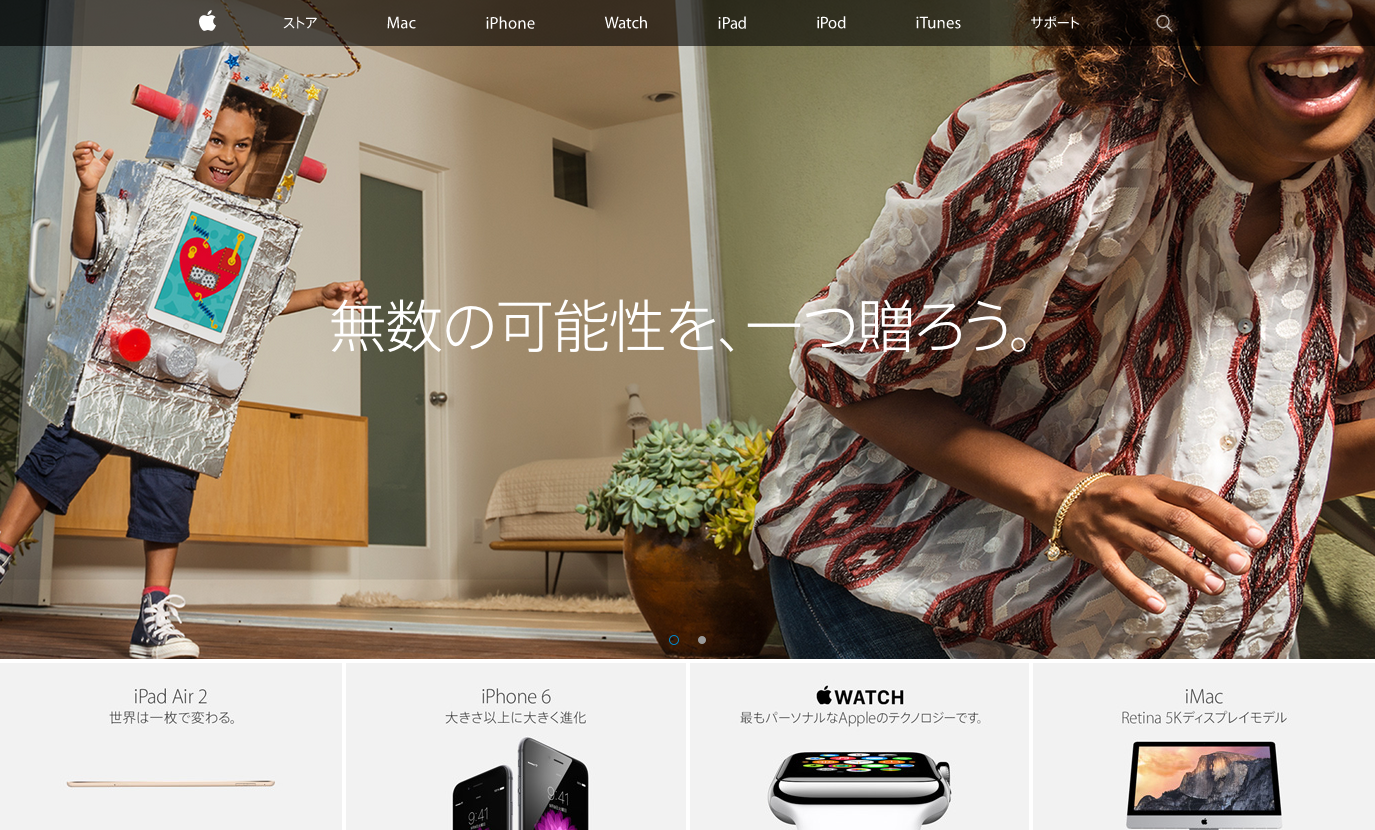
2014年12月

まずは2014年12月現在のサイトです。クリスマス向けのメインビジュアルになっていますね。流行りの横幅いっぱいに画像を使っていてレスポンシブにしています。
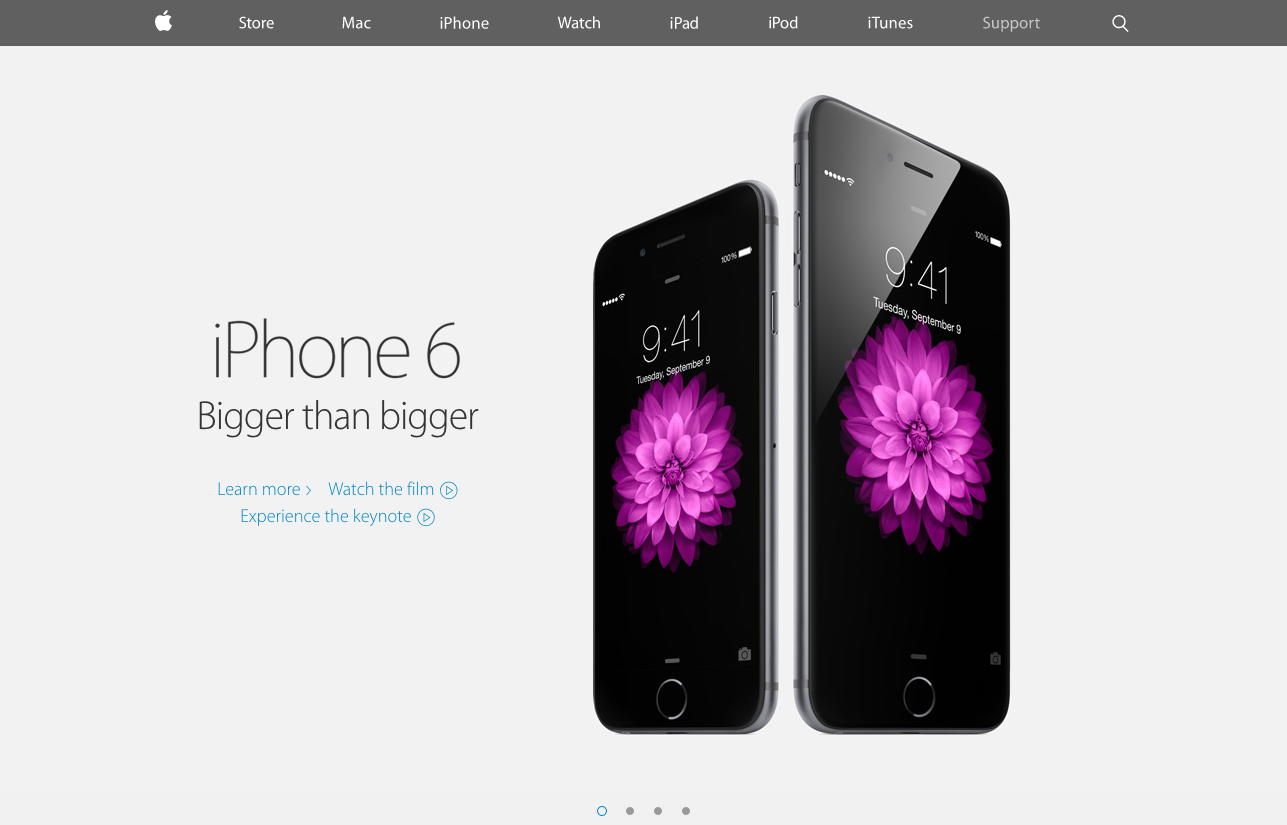
2014年9月

iPhone6と6+が出た当初、一瞬だけ全画面スライドショーになっていたのを覚えていますか?あの、お馴染みの4つボックスが無くしてしまったんですが、評判やアクセスが悪かったのか、もともと短期的な計画だったのか、すぐにやめてしまいました。
ここで同時に今までやらなかったスマホ対応もしましたね!
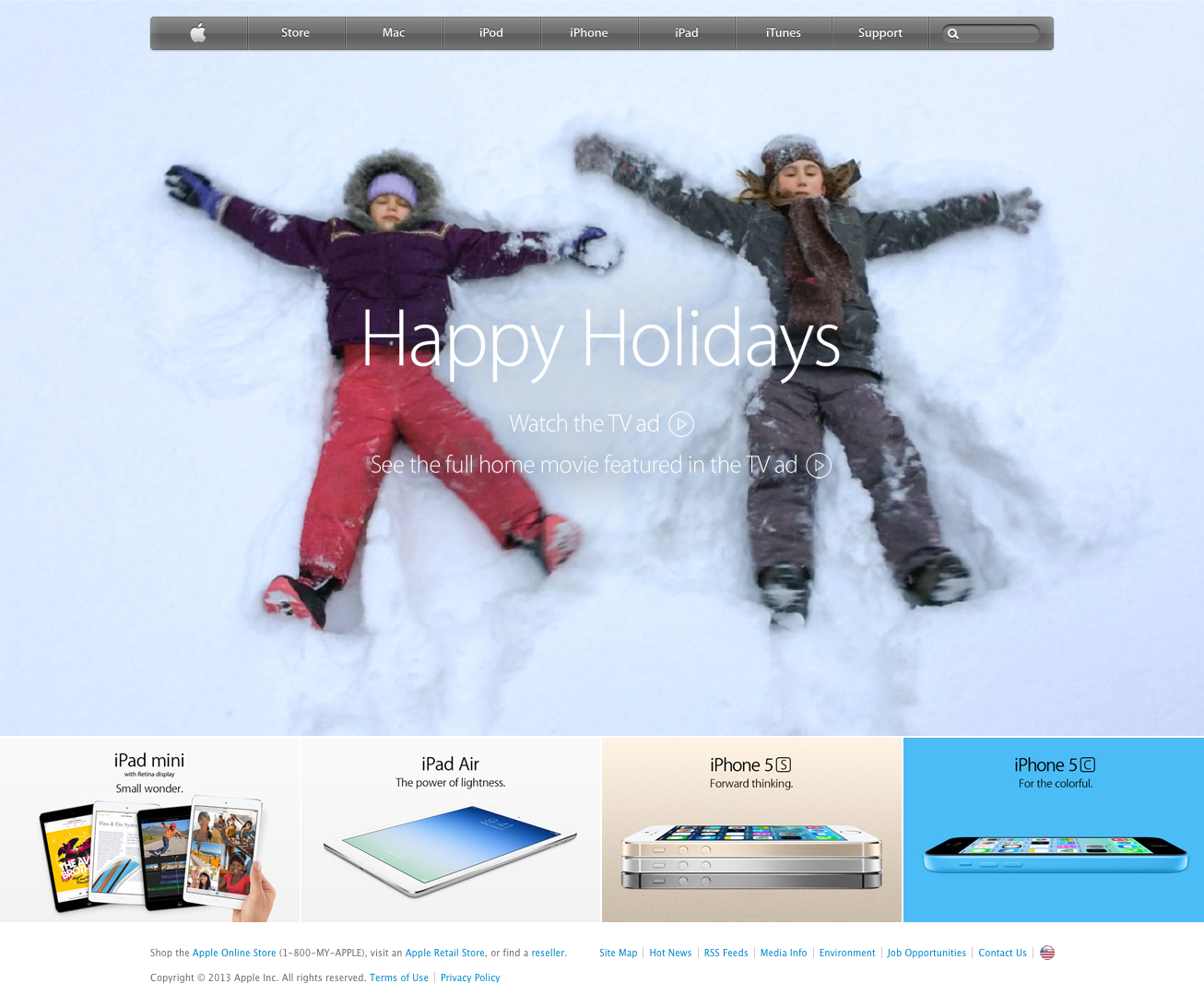
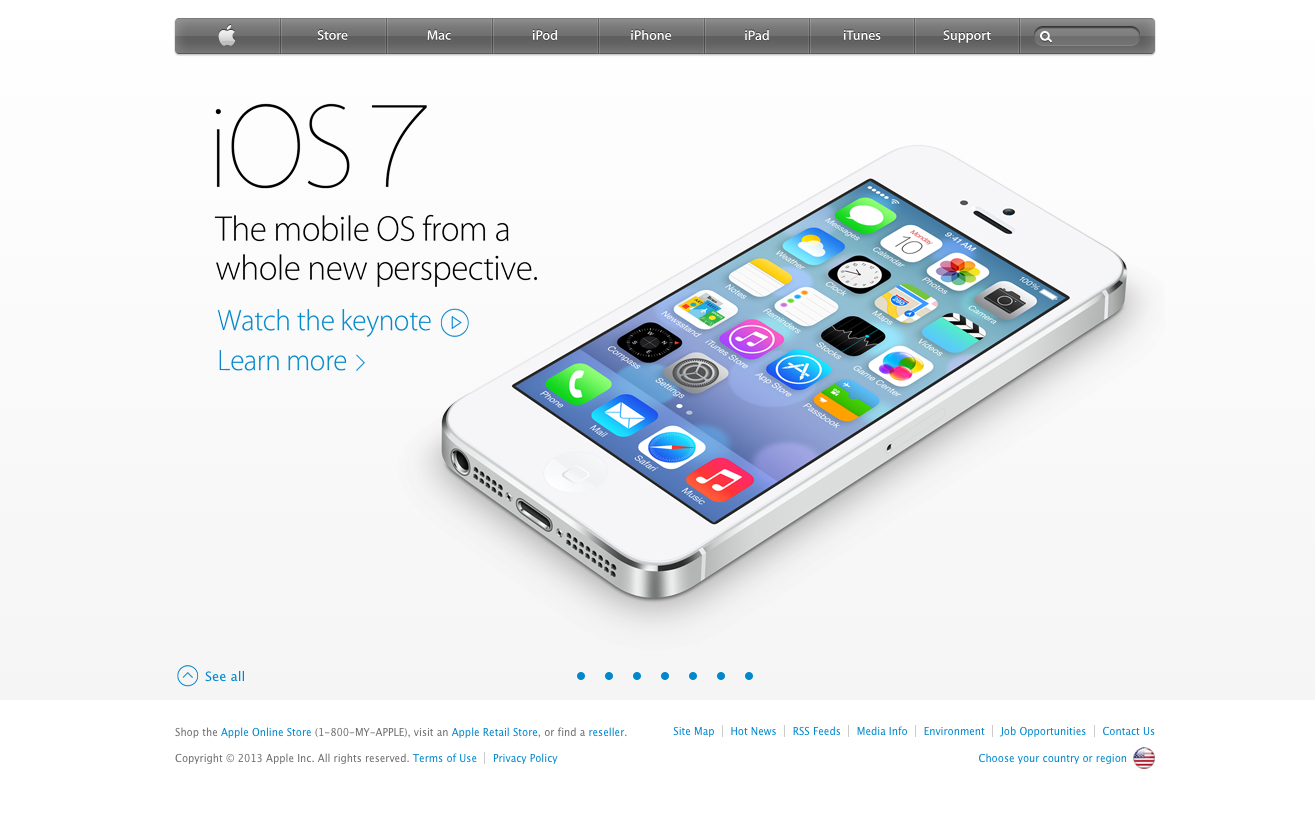
2013年12月

ちょうど一年前です。このぐらいから商品ではなくライフスタイルを感じさせる背景写真もバーンッと置くように。
2013年6月

この時もじつは、下の4つボックスを格納式にしていました。これも一瞬のできごとだったような…。
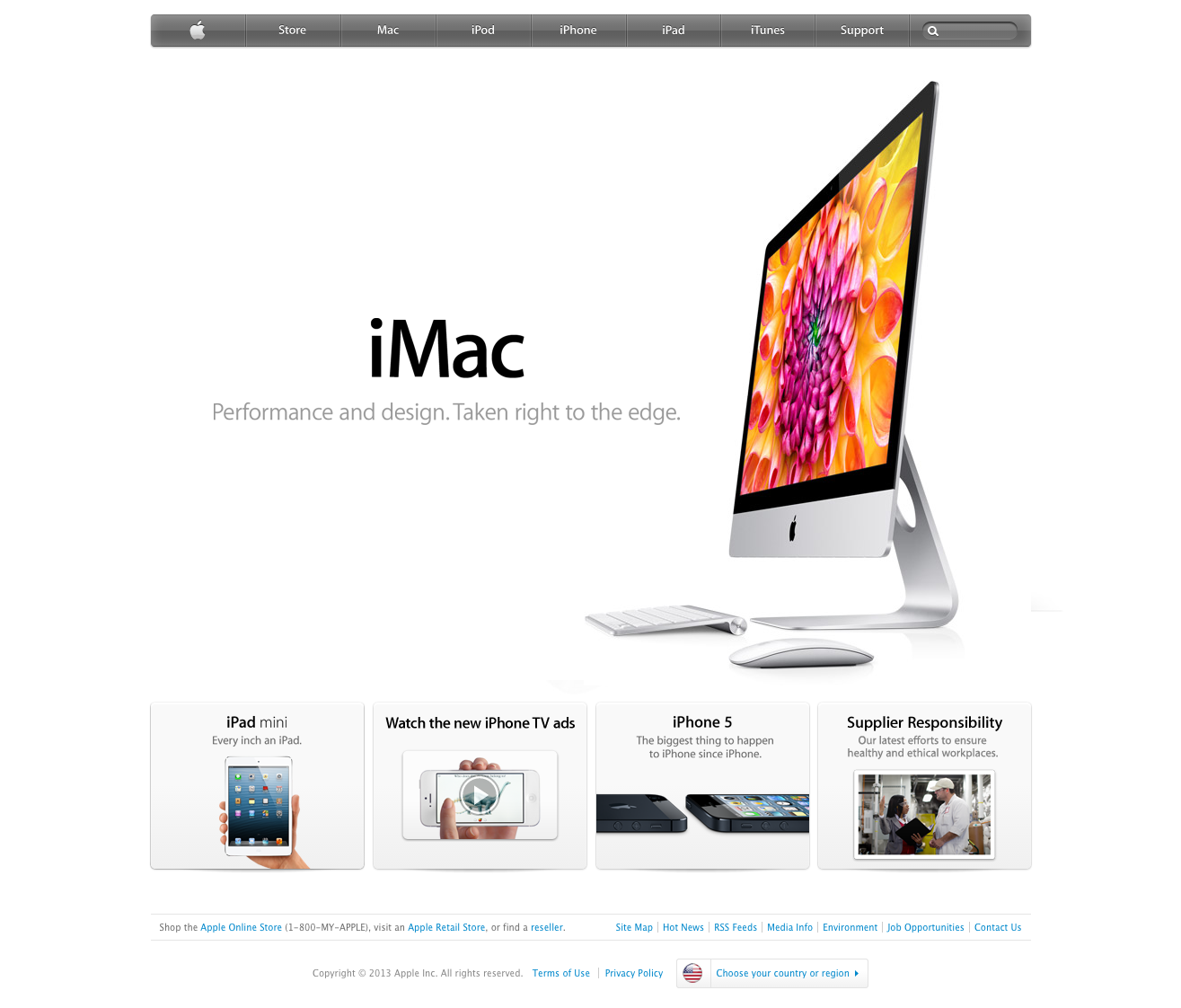
2013年3月

下の4ボックスは角丸がこの時はまだご健在です。
この角丸ボックスの紙を地面や壁に置いたような特徴的な立体感は、当時流行っていた気がします。
2012年9月

下の4つボックスが無くなって、ムービーがちょこんと置いてあります。こうやってみていくと何か新商品登場などの節目に特別にボックスをなくしているように思えます。
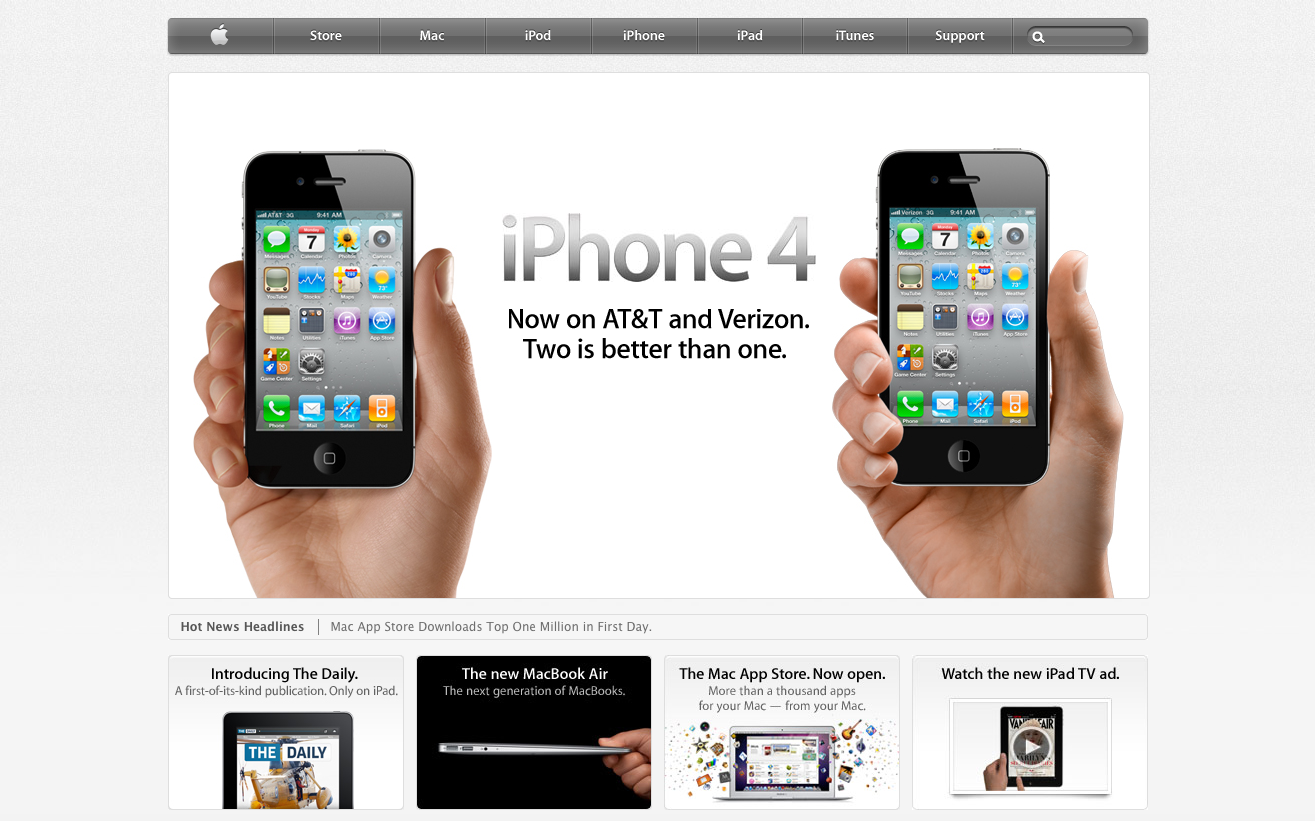
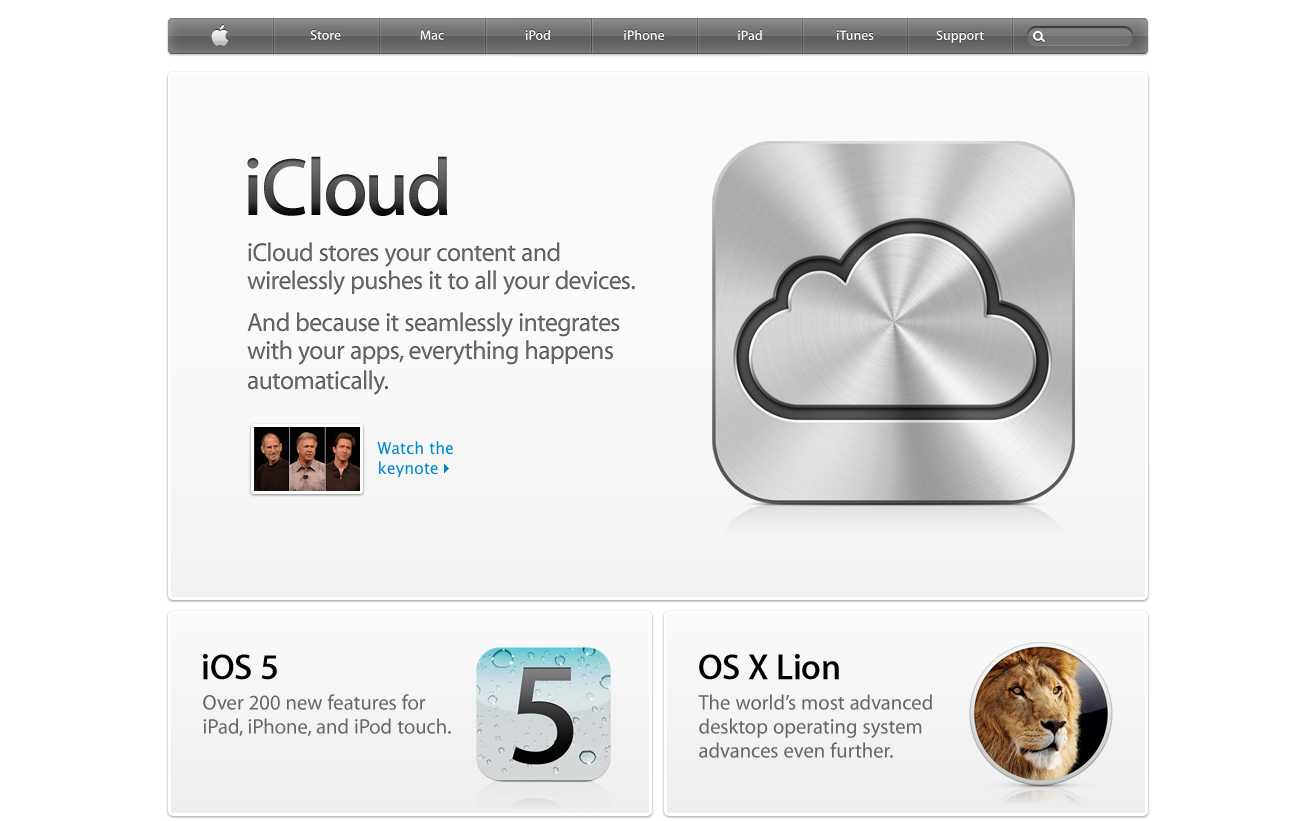
2011年6月

3つのボックスをグリッドレイアウトした、Appleにしては面白いデザイン?
2011年2月
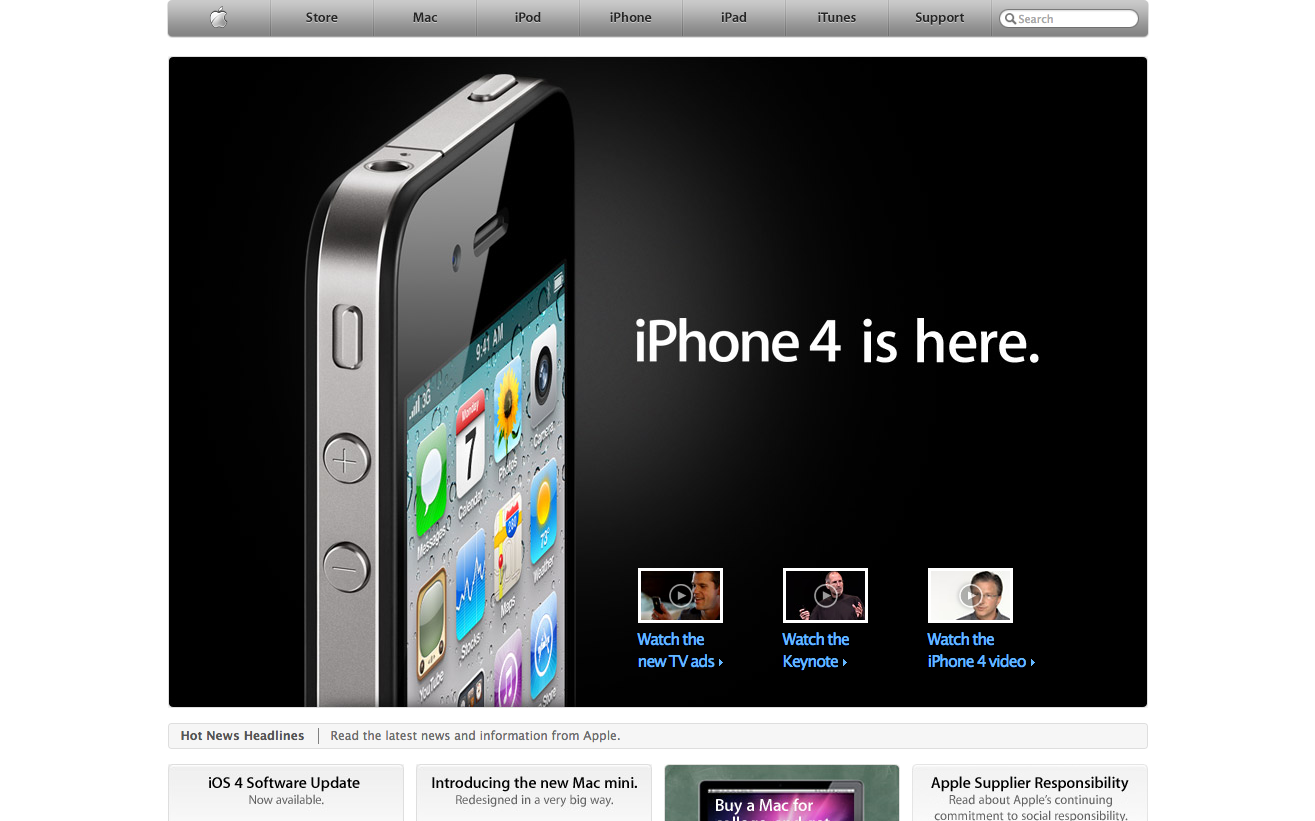
2010年7月
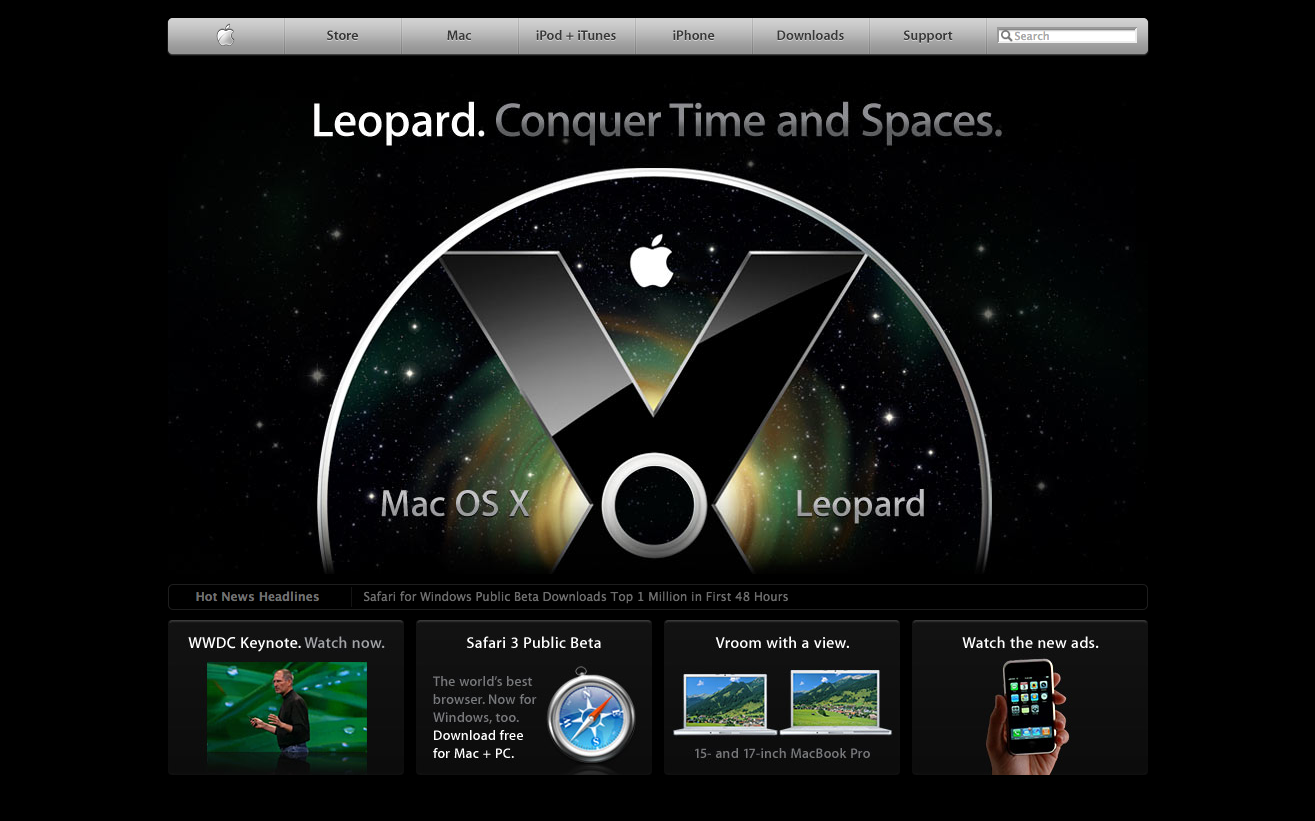
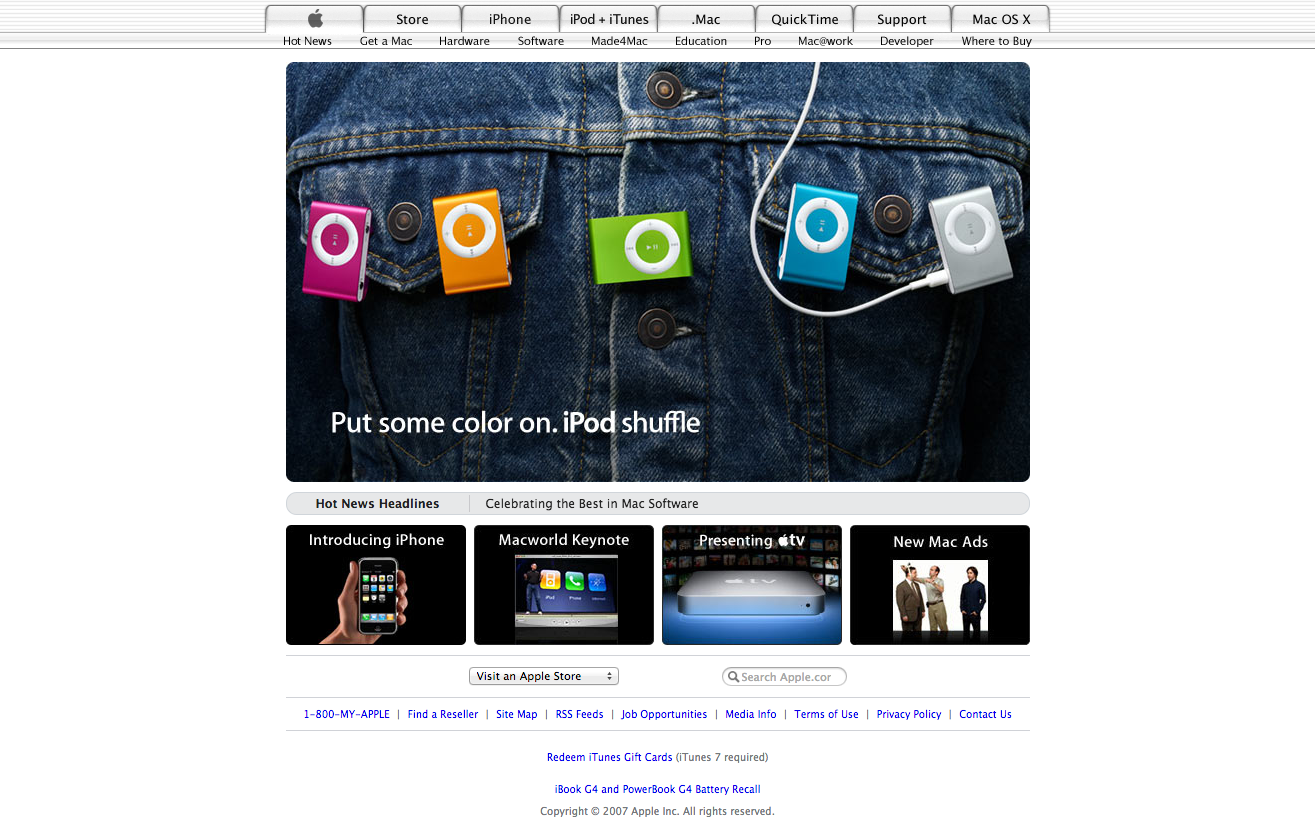
2007年6月

ここからちょっと間が飛んじゃいましたが、この時もナビゲーションがシルバーグラデーションです。MacBookなどのボディをイメージしているように見受けられます。背景が黒なのもカッコイイですね。
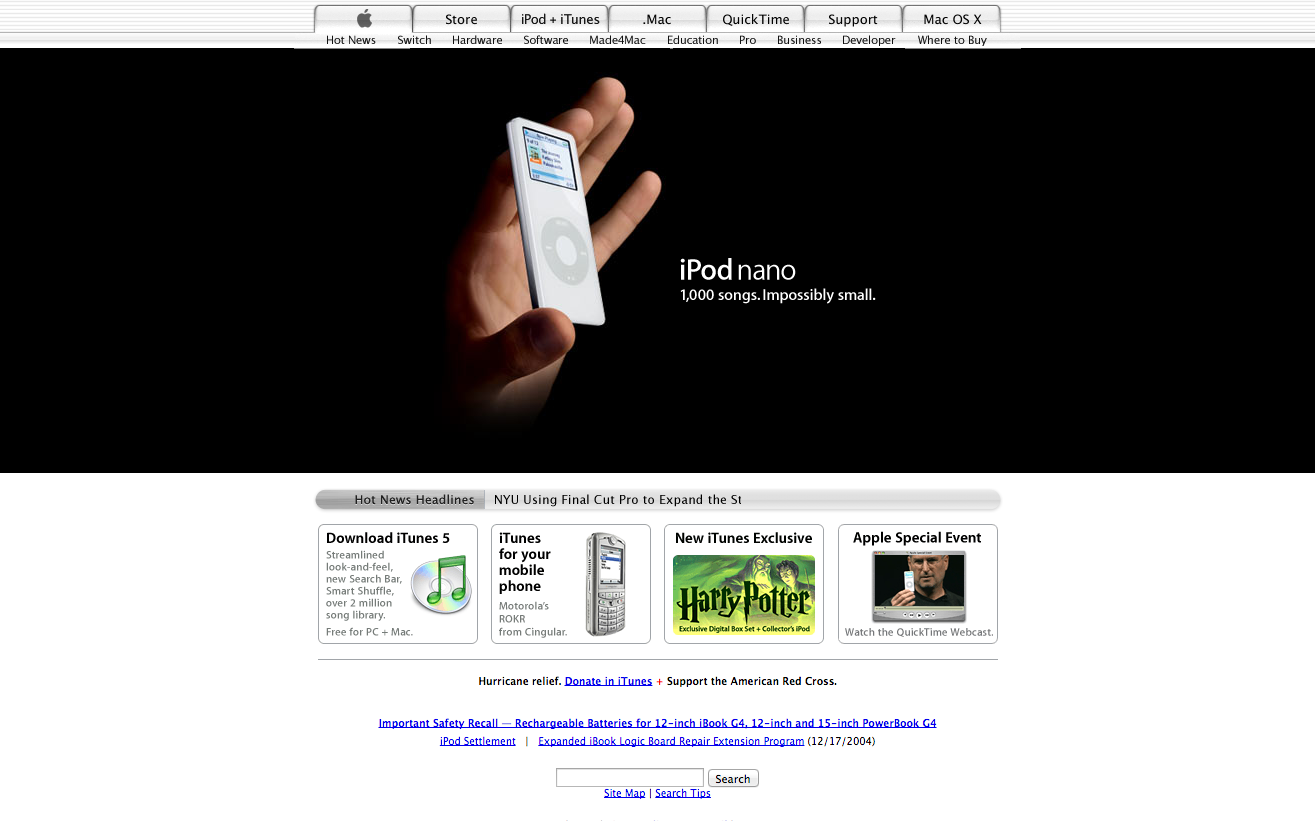
2007年1月

ここからいきなり時代を感じます!ナビゲーションがガラスボタンです。
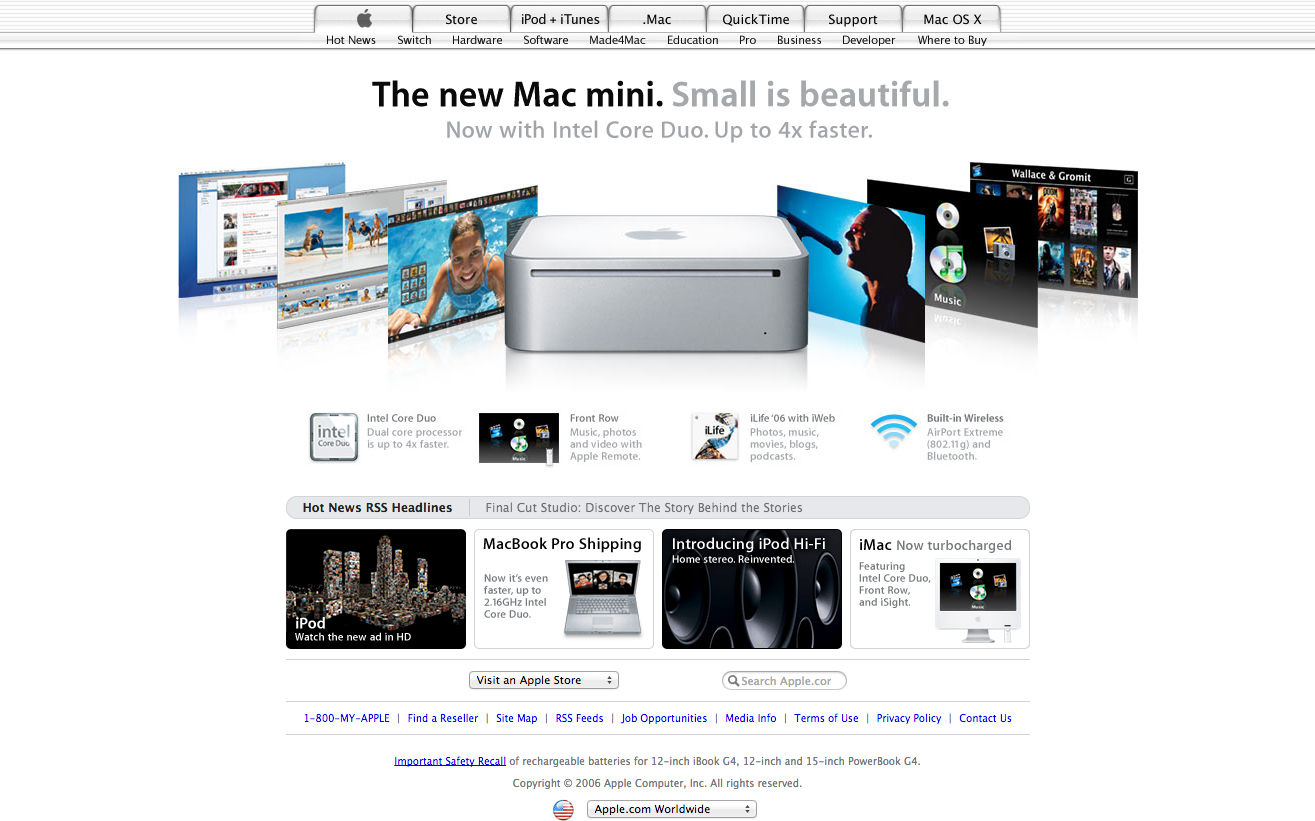
2006年3月
2005年9月

背景色の横幅を全画面にするメインビジュアルは当時少なかったのでは?
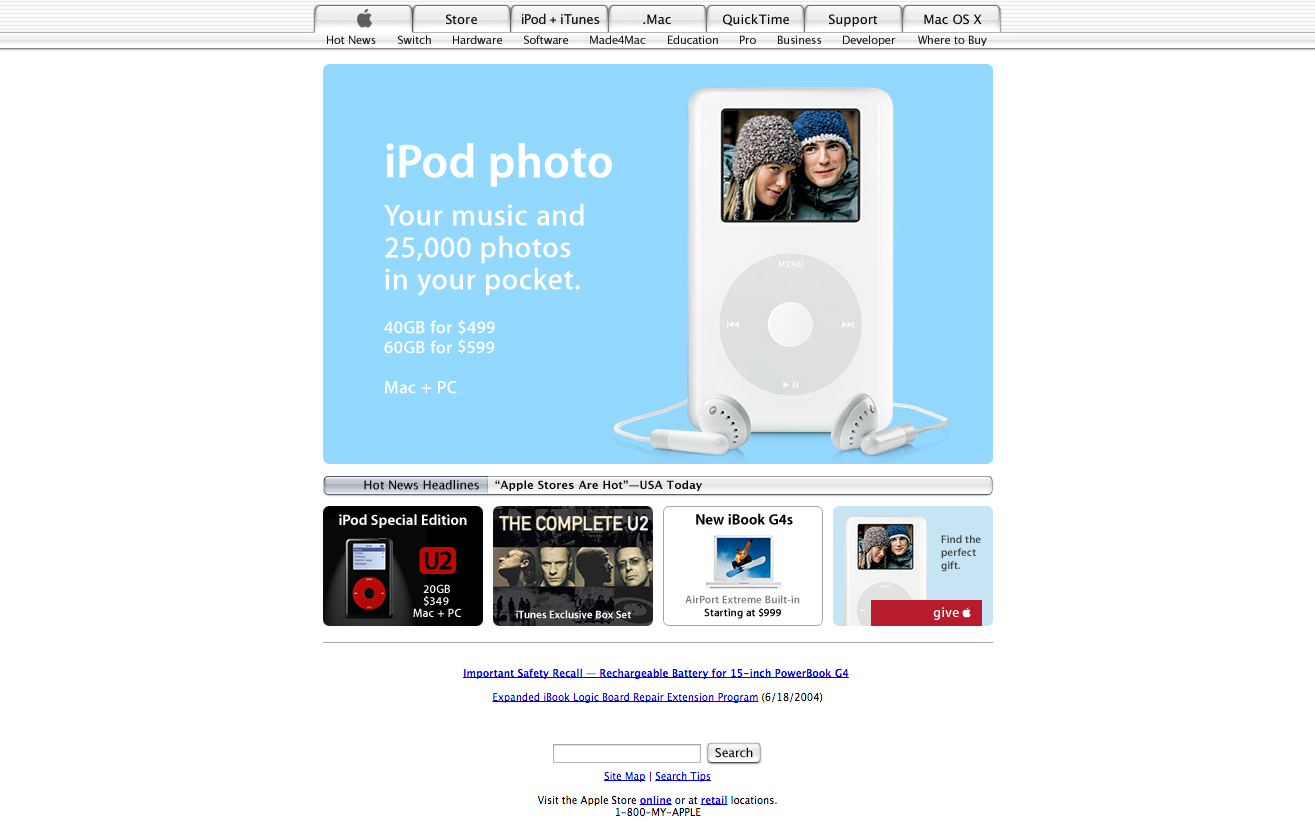
2004年12月

Appleにしては可愛い色合いのメインビジュアル。
ニュース部分もガラス効果が施されてます。
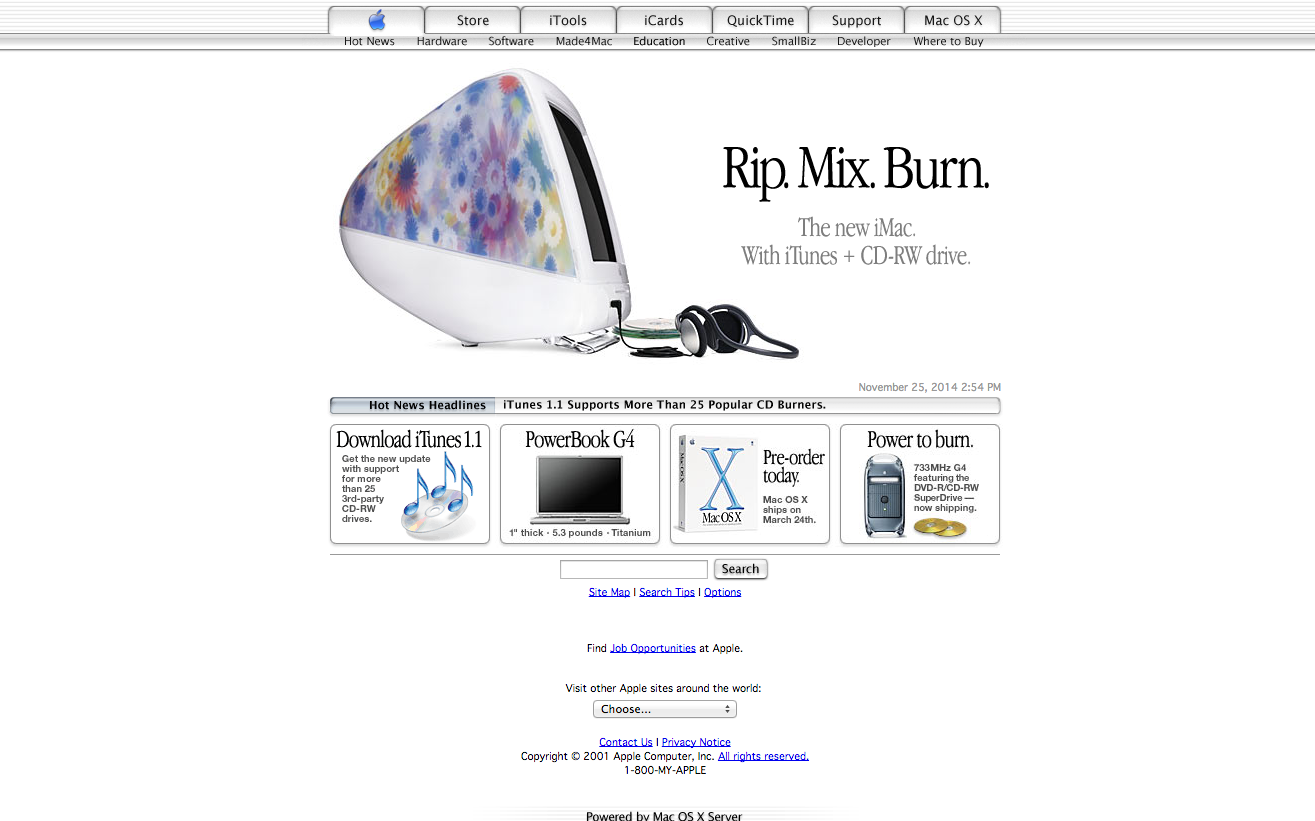
2001年10月
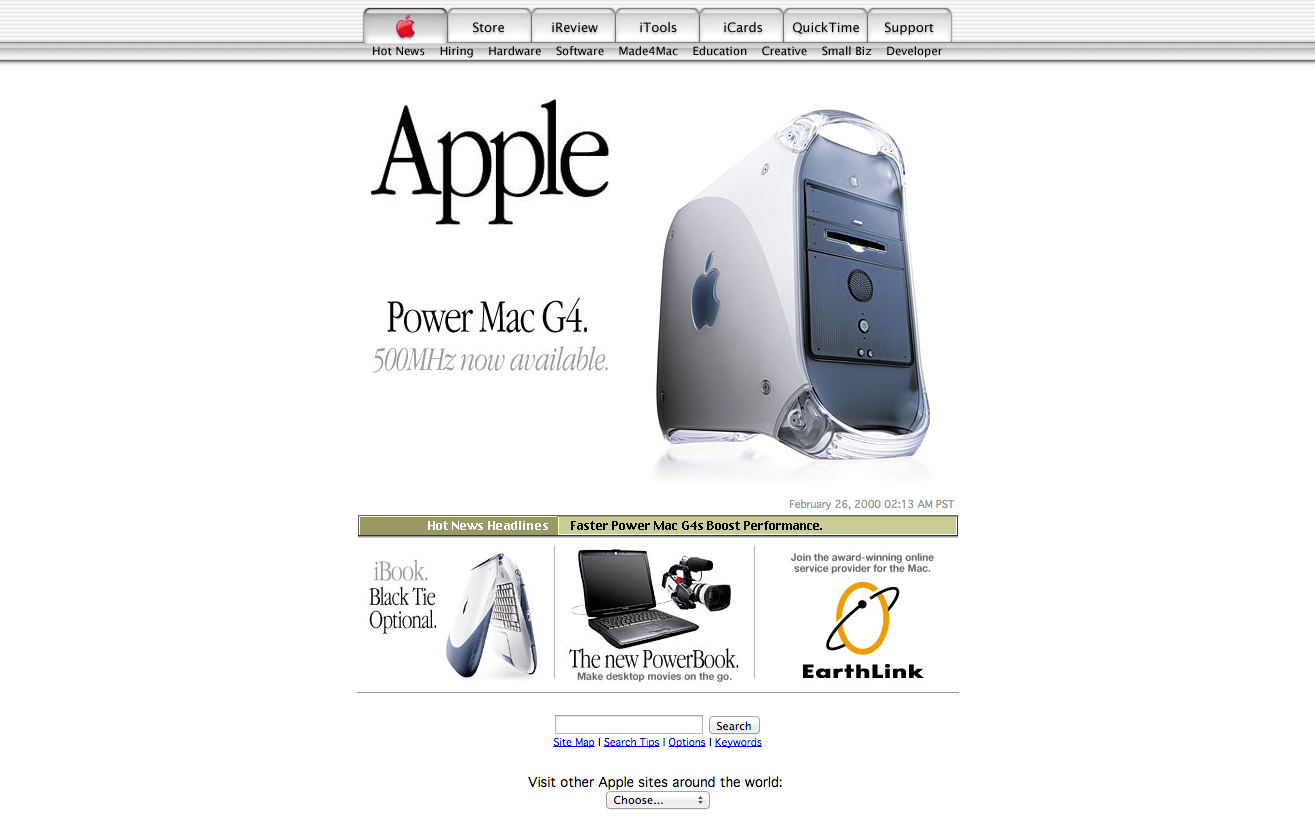
2000年2月

Appleロゴが今度は赤い!ナビゲーションもより一層ガラスっぽいですね。
ニュース部分が渋い!
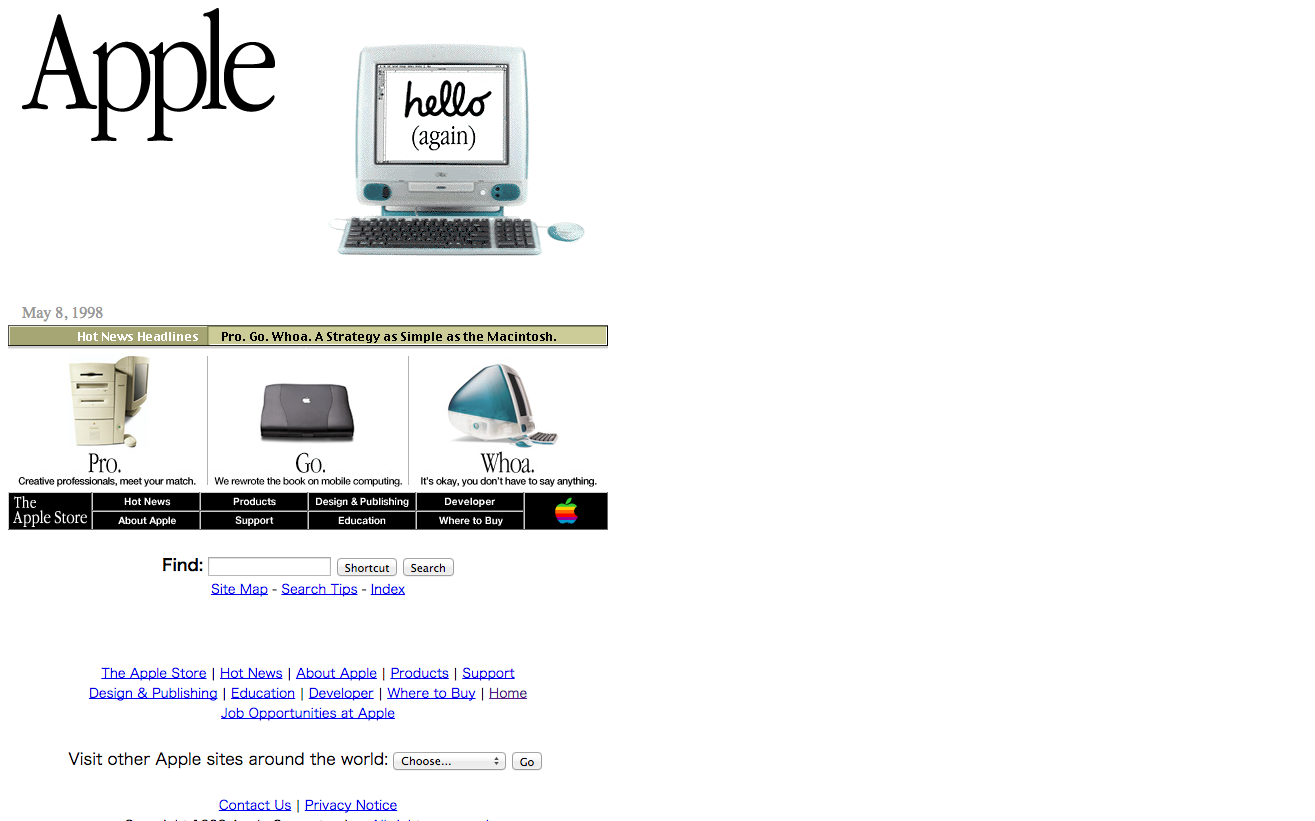
1998年5月

わあ!と叫んでしまう。なんだか懐かしいですね。レイアウトも左寄せです。
でも、この時から今の定番の4つボックスを思わせる、3つボックスが並んでいますね。
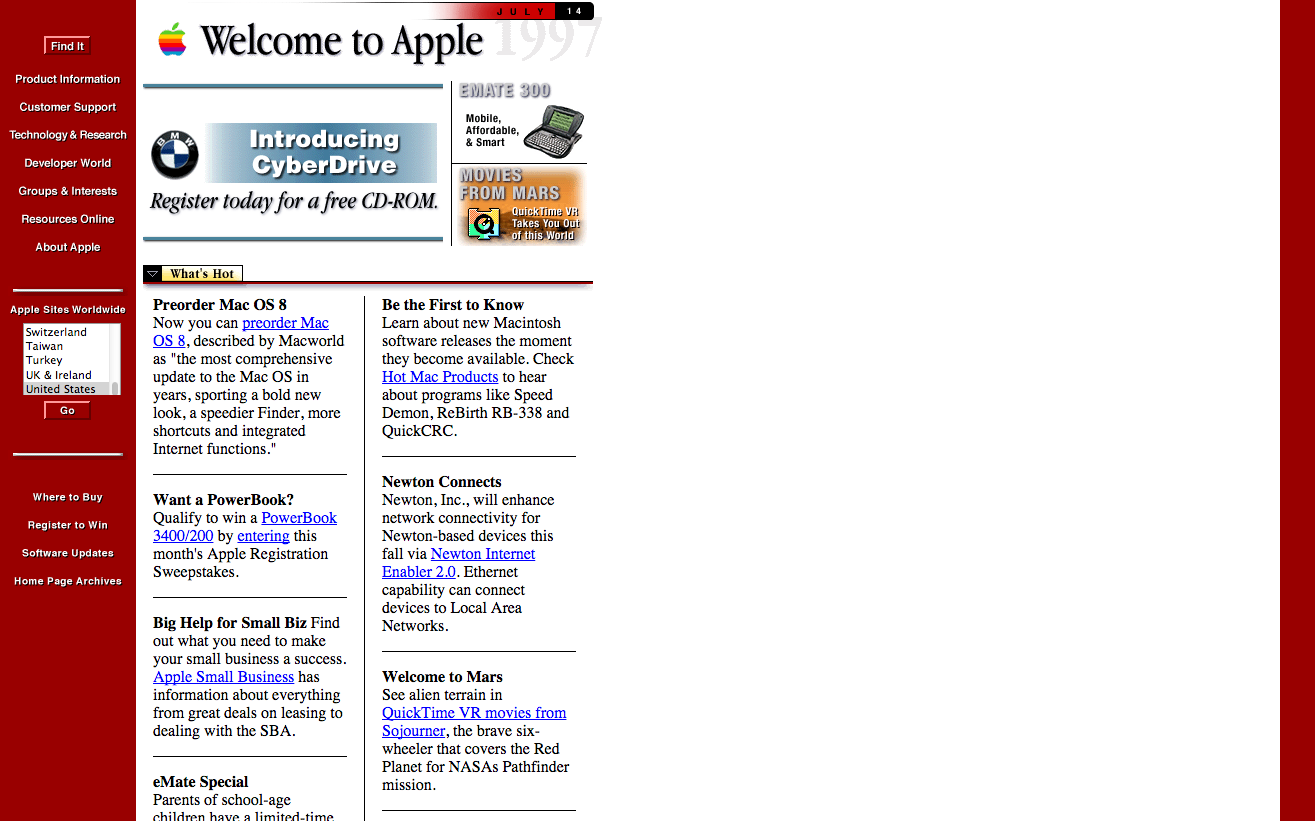
1997年4月

真っ赤だったんですね!
そして、横メニューの中にご注目。選択して「GO」ボタンを押してページ遷移するのがあります!懐かしい〜!
遡れたのはここまででした。
Apple公式サイトとのタイムトラベルはいかがでしたでしょうか?
鈴木:私は、あの下の4つボックスがこんな昔からあるなんて驚きとともにAppleのこだわりを感じます!そして、シンプルだからこその大幅なリニューアルがなく、当時の流行を上手く反映させ、そしてApple自体が新しい流行を提案していきながら、徐々に洗練させていっていく様が伺えます。