Webサイトを作るときに背景色を指定していますか?
基本的に、背景色を指定しない場合は白(#FFFFFF)の状態で表示されます。
なので、忘れがちというより、背景色を「白」に指定するってあまりやらないことも多い気がします。
でも、盲点だったというか甘かった!と思い知らされたんです!まさかのGoogle先生に…!
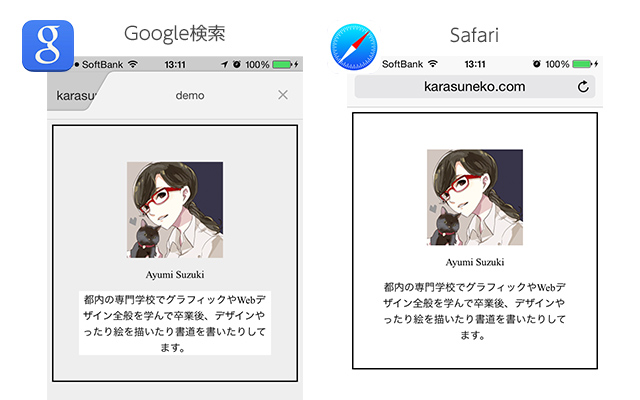
Google検索アプリで思い知らされたできごと
iPhoneのアプリに「Google」検索があります。青いやつです。
これで私が作ったデモページを開いてみました。
背景が灰色になってる・・・!?
上の画像は、Google検索とSafariで全く同じデモページを開いています。
背景に指定した覚えもない、「薄い灰色が敷かれてしまっている」ではないですか。
原因は背景色(background-color)
この灰色は、デモページのbodyに背景色(background-color)を指定していないため、実質デモページの背景は透明状態。
なので、Google検索自体の背景色がそのまま透けて見えてしまっています。
デモページのbodyに背景色(#FFFFFF)を指定してあげると、無事に背景が白になりました。
背景が白でも指定しよう!
今回はGoogle検索アプリを使わないと出てこない現象でしたが、
最近はスマホアプリの中でWebサイトが表示されることも増えたので、例え背景が白でもbackground-colorは指定しておいた方が無難かもですね。
鈴木:自分用のメモというか、ハッとさせられたできごとだったので書いてみました。今後私も背景色は白でも必ず指定するようにしようと思います〜!